Привет! Ищу возможность сделать старые желтые иконки папок ВЕЗДЕ в
Ищу возможность сделать старые желтые иконки папок ВЕЗДЕ в ![firefox [firefox]](img/browsers/firefox.png)
Тут вроде бы нашел, но в основном окне Библиотеки папки все равно серые Не подскажите как в Библиотеке сделать все желтыми?
https://www.userchrome.org/samples/Fx56_bookmark_buttons.zip
Как вариант: https://github.com/Aris-t2/CustomCSSforFx/releases
Да, спасибо, там получается все желтые. Но как найти именно тот кусок кода который отвечает за желтые иконки, ибо Арис слишком многое меняет, нужное мне, а его править я не знаю как, сложно
Вот проблемный кусок из моего варианта, разработчик сам указал проблему
Код:
/* THIS WAS REMOVED BECAUSE IT CAUSES YELLOW FOLDER ICONS FOR BLANK
COLUMNS. AS A RESULT, FOLDERS ON THE RIGHT SIDE REMAIN GRAY.
#placeContent treechildren::-moz-tree-image(container) {
list-style-image: url(Fx56-yellow-folder.png) !important;
}
*/иконки становятся желтые и справа, но они начинают дублироваться вот
Сам себе Таки получилось найти в Арисе файл отвечающий за цвета иконок - bookmark_icons_colorized.css + папка с иконками image
Таки получилось найти в Арисе файл отвечающий за цвета иконок - bookmark_icons_colorized.css + папка с иконками image
Вот, может кому пригодится, переименовал и сделал только для желтых иконок css
https://drive.google.com/open?id=177kcH … KHD51UhdEd
del
Ищу возможность сделать старые желтые иконки папок ВЕЗДЕ
И я!
У кого-нибудь получилось?
Тут, я смотрю, тоже не получается в итоге. А расширения Bookmarks Folder Images больше нет.
У кого-нибудь получилось?
Ну конечно. Метод по ссылке выше рабочий. Правда код немного кривовато порезан и в окне библиотек не всё так гладко. Если не получилось импортом, то просто скопируйте код из userChrome_YellowFolders.css в свой userChrome.css и папки изменятся. Лишние, непрописанные в коде иконки, можно удалить.
Или можно использовать код ниже, только с изменёнными путями к иконкам и не порезанный, вместо того что в архиве выше. Ну смотреть надо какой вариант лучше подходит.
Код:
#editBMPanel_chooseFolderMenuItem .menu-iconic-icon,
treechildren::-moz-tree-image(title, container),
treechildren::-moz-tree-image(title, query, hostContainer) {
list-style-image: url("./image/folder-item.png")!important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
treechildren::-moz-tree-image(title, open) {
-moz-image-region: rect(16px, 32px, 32px, 16px) !important;
}
treechildren::-moz-tree-image(title, container, livemark) {
list-style-image: url("./image/feedIcon16.png") !important;
-moz-image-region: auto !important;
}
#editBMPanel_folderMenuList:-moz-any([label="Bookmarks Toolbar"],[label="Lesezeichen-Symbolleiste"]) .menulist-icon,
#editBMPanel_toolbarFolderItem .menu-iconic-icon,
treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar),
treechildren::-moz-tree-image(container, queryFolder_toolbar_____) {
list-style-image: url("./image/bookmarksToolbar.png") !important;
-moz-image-region: auto !important;
}
#editBMPanel_folderMenuList:-moz-any([label="Bookmarks Menu"],[label="Lesezeichen-Menü"]) .menulist-icon,
#editBMPanel_bmRootItem .menu-iconic-icon,
treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu),
treechildren::-moz-tree-image(container, queryFolder_menu________) {
list-style-image: url("./image/bookmarksMenu.png") !important;
-moz-image-region: auto !important;
}
#editBMPanel_folderMenuList:-moz-any([label="Other Bookmarks"],[label="Weitere Lesezeichen"]) .menulist-icon,
#editBMPanel_unfiledRootItem .menu-iconic-icon,
treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks),
treechildren::-moz-tree-image(container, queryFolder_unfiled_____) {
list-style-image: url("./image/unsortedBookmarks.png") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(title, query),
treechildren::-moz-tree-image(query) {
list-style-image: url("./image/query.png") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(title, query, dayContainer) {
list-style-image: url("./image/calendar.png") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_History),
treechildren::-moz-tree-image(query, OrganizerQuery_history____v),
treechildren::-moz-tree-image(title, query, dayContainer) {
list-style-image: url("./image/calendar.png") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_allbms_____v) {
list-style-image: url("chrome://browser/skin/bookmark.svg") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_downloads__v) {
list-style-image: url("chrome://browser/skin/downloads/download-icons.svg#arrow-with-bar") !important;
-moz-image-region: auto !important;
}
.bookmark-item[container] {
list-style-image: url("./image/folder-item.png") !important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
.bookmark-item[container][open] {
-moz-image-region: rect(16px, 32px, 32px, 16px) !important;
}
.bookmark-item[container][livemark] {
list-style-image: url("./image/livemark-folder.png") !important;
-moz-image-region: auto !important;
}
.bookmark-item[container][livemark] .bookmark-item {
list-style-image: url("./image/livemark-item.png") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;
}
.bookmark-item[container][livemark] .bookmark-item[visited] {
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
.bookmark-item[container][query] {
list-style-image: url("./image/query.png") !important;
-moz-image-region: auto !important;
}
#scrollbutton-up .toolbarbutton-icon,
#scrollbutton-down .toolbarbutton-icon {
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(title, query, tagContainer),
treechildren::-moz-tree-image(query, OrganizerQuery_tags_______v),
.bookmark-item[query][tagContainer] {
list-style-image: url("./image/tag.png") !important;
-moz-image-region: auto !important;
}
.bookmark-item[query][dayContainer] {
list-style-image: url("./image/calendar.png") !important;
-moz-image-region: auto !important;
}
.bookmark-item[query][hostContainer] {
list-style-image: url("./image/folder-item.png") !important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
.bookmark-item[query][hostContainer][open] {
list-style-image: url("./image/folder-item.png") !important;
-moz-image-region: rect(16px, 32px, 32px, 16px) !important;
}
/* Bookmarks roots menu-items */
#subscribeToPageMenuitem:not([disabled]),
#subscribeToPageMenupopup {
list-style-image: url("./image/feedIcon16.png") !important;
}
#bookmarksToolbarFolderMenu,
#BMB_bookmarksToolbar,
#panelMenu_bookmarksToolbar {
list-style-image: url("./image/bookmarksToolbar.png") !important;
-moz-image-region: auto !important;
}
#menu_unsortedBookmarks,
#BMB_unsortedBookmarks,
#panelMenu_unsortedBookmarks {
list-style-image: url("./image/unsortedBookmarks.png") !important;
-moz-image-region: auto !important;
}Мне тут дали адрес Библиотеки, и я сделала её стартовой страницей. Она у меня во вкладке открывается, а не выстреливает в отдельное окно. Видимо поэтому все три кода для неё не работают. Мне надо в них что-то поменять. А на остальных папках сработало, да.
Она у меня во вкладке открывается, а не выстреливает в отдельное окно. Видимо поэтому все три кода для неё не работают
А, ну да, упустил из вида этот момент, добавьте тогда код в userContent.css, тогда сработает.
И добавьте в начало кода @-moz-document url("chrome://browser/content/places/places.xhtml") { и в конец кода добавьте ещё одну скобку }


Получилось!
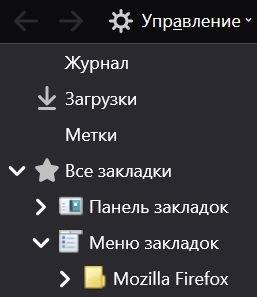
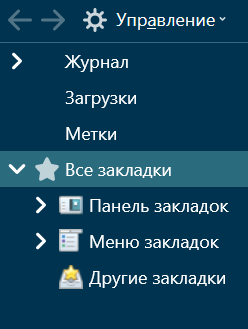
Я взяла код из сообщения №7, который в спойлере там. Создала у себя в chrome папку image, переложила в неё все нужные картинки и всё сработало. Только мне хочется обделить "Журнал" и "Метки" новыми иконками. И я взяла и просто вытащила эти иконки из папки image. Получилось вот так:

Это плохо для программы, что она идёт по адресу и не находит там картинку, которую должна загрузить? Потому что пустое место вместо значка для меня там даже лучше. Мне бы вообще хотелось всё, что находится выше надписи "Панель закладок" убрать. Хроники, и списков скаченного у меня нет, а метками я никогда не пользуюсь. Поэтому все эти надписи и значки сверху для меня просто мусор. И если нельзя убрать надписи, может, можно убрать хотя бы значки?
Это плохо для программы, что она идёт по адресу и не находит там картинку, которую должна загрузить?
Да ничего страшного в этом нет.
Мне бы вообще хотелось всё, что находится выше надписи "Панель закладок" убрать
Завтра вечером посмотрю, дополню сообщение, пришла идея как скрыть, попробую исправить код.
можно убрать хотя бы значки?
Ну также поудалять из папки image всё кроме folder-item.png, некоторый значки исчезнут. Может кто ещё чего посоветует, не знаю.
Тут ещё не так просто или даже невозможно изменить только именно значки папок, меняются также и другие значки, поэтому автор им присвоил свои изображения по новой.
а можно их как-то перекрасить?
Я тут узнала, что чтение длинных пользовательских css-кодов нагружает и тормозит браузер, поэтому убрала кое-что лишнее из кода для жёлтых папок.
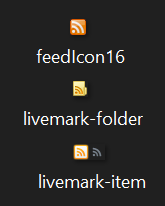
Там прописано что-то непонятное для этих картинок:

Все строчки, где эти картинки (а так же query.png) упоминаются, я удалила. Мой код теперь выглядит так:
Код:
/* ****** Жёлтые папки ****************************** */
#editBMPanel_chooseFolderMenuItem .menu-iconic-icon,
treechildren::-moz-tree-image(title, container),
treechildren::-moz-tree-image(title, query, hostContainer) {
list-style-image: url("./image/folder-item.png")!important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
treechildren::-moz-tree-image(title, open) {
-moz-image-region: rect(16px, 32px, 32px, 16px) !important;
}
#editBMPanel_folderMenuList:-moz-any([label="Bookmarks Toolbar"],[label="Lesezeichen-Symbolleiste"]) .menulist-icon,
#editBMPanel_toolbarFolderItem .menu-iconic-icon,
treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar),
treechildren::-moz-tree-image(container, queryFolder_toolbar_____) {
list-style-image: url("./image/bookmarksToolbar.png") !important;
-moz-image-region: auto !important;
}
#editBMPanel_folderMenuList:-moz-any([label="Bookmarks Menu"],[label="Lesezeichen-Menü"]) .menulist-icon,
#editBMPanel_bmRootItem .menu-iconic-icon,
treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu),
treechildren::-moz-tree-image(container, queryFolder_menu________) {
list-style-image: url("./image/bookmarksMenu.png") !important;
-moz-image-region: auto !important;
}
#editBMPanel_folderMenuList:-moz-any([label="Other Bookmarks"],[label="Weitere Lesezeichen"]) .menulist-icon,
#editBMPanel_unfiledRootItem .menu-iconic-icon,
treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks),
treechildren::-moz-tree-image(container, queryFolder_unfiled_____) {
list-style-image: url("./image/unsortedBookmarks.png") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(title, query, dayContainer) {
list-style-image: url("./image/calendar.png") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_History),
treechildren::-moz-tree-image(query, OrganizerQuery_history____v),
treechildren::-moz-tree-image(title, query, dayContainer) {
list-style-image: url("./image/calendar.png") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_allbms_____v) {
list-style-image: url("chrome://browser/skin/bookmark.svg") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_downloads__v) {
list-style-image: url("chrome://browser/skin/downloads/download-icons.svg#arrow-with-bar") !important;
-moz-image-region: auto !important;
}
.bookmark-item[container] {
list-style-image: url("./image/folder-item.png") !important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
.bookmark-item[container][open] {
-moz-image-region: rect(16px, 32px, 32px, 16px) !important;
}
#scrollbutton-up .toolbarbutton-icon,
#scrollbutton-down .toolbarbutton-icon {
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(title, query, tagContainer),
treechildren::-moz-tree-image(query, OrganizerQuery_tags_______v),
.bookmark-item[query][tagContainer] {
list-style-image: url("./image/tag.png") !important;
-moz-image-region: auto !important;
}
.bookmark-item[query][dayContainer] {
list-style-image: url("./image/calendar.png") !important;
-moz-image-region: auto !important;
}
.bookmark-item[query][hostContainer] {
list-style-image: url("./image/folder-item.png") !important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
.bookmark-item[query][hostContainer][open] {
list-style-image: url("./image/folder-item.png") !important;
-moz-image-region: rect(16px, 32px, 32px, 16px) !important;
}
#bookmarksToolbarFolderMenu,
#BMB_bookmarksToolbar,
#panelMenu_bookmarksToolbar {
list-style-image: url("./image/bookmarksToolbar.png") !important;
-moz-image-region: auto !important;
}
#menu_unsortedBookmarks,
#BMB_unsortedBookmarks,
#panelMenu_unsortedBookmarks {
list-style-image: url("./image/unsortedBookmarks.png") !important;
-moz-image-region: auto !important;
}
/* ************************************************** */Для Библиотеки-вкладки:
Код:
/* ****** Жёлтые папки ****************************** */
@-moz-document url("chrome://browser/content/places/places.xhtml") {
#editBMPanel_chooseFolderMenuItem .menu-iconic-icon,
treechildren::-moz-tree-image(title, container),
treechildren::-moz-tree-image(title, query, hostContainer) {
list-style-image: url("./image/folder-item.png")!important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
treechildren::-moz-tree-image(title, open) {
-moz-image-region: rect(16px, 32px, 32px, 16px) !important;
}
#editBMPanel_folderMenuList:-moz-any([label="Bookmarks Toolbar"],[label="Lesezeichen-Symbolleiste"]) .menulist-icon,
#editBMPanel_toolbarFolderItem .menu-iconic-icon,
treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar),
treechildren::-moz-tree-image(container, queryFolder_toolbar_____) {
list-style-image: url("./image/bookmarksToolbar.png") !important;
-moz-image-region: auto !important;
}
#editBMPanel_folderMenuList:-moz-any([label="Bookmarks Menu"],[label="Lesezeichen-Menü"]) .menulist-icon,
#editBMPanel_bmRootItem .menu-iconic-icon,
treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu),
treechildren::-moz-tree-image(container, queryFolder_menu________) {
list-style-image: url("./image/bookmarksMenu.png") !important;
-moz-image-region: auto !important;
}
#editBMPanel_folderMenuList:-moz-any([label="Other Bookmarks"],[label="Weitere Lesezeichen"]) .menulist-icon,
#editBMPanel_unfiledRootItem .menu-iconic-icon,
treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks),
treechildren::-moz-tree-image(container, queryFolder_unfiled_____) {
list-style-image: url("./image/unsortedBookmarks.png") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(title, query, dayContainer) {
list-style-image: url("./image/calendar.png") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_History),
treechildren::-moz-tree-image(query, OrganizerQuery_history____v),
treechildren::-moz-tree-image(title, query, dayContainer) {
list-style-image: url("./image/calendar.png") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_allbms_____v) {
list-style-image: url("chrome://browser/skin/bookmark.svg") !important;
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_downloads__v) {
list-style-image: url("chrome://browser/skin/downloads/download-icons.svg#arrow-with-bar") !important;
-moz-image-region: auto !important;
}
.bookmark-item[container] {
list-style-image: url("./image/folder-item.png") !important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
.bookmark-item[container][open] {
-moz-image-region: rect(16px, 32px, 32px, 16px) !important;
}
#scrollbutton-up .toolbarbutton-icon,
#scrollbutton-down .toolbarbutton-icon {
-moz-image-region: auto !important;
}
treechildren::-moz-tree-image(title, query, tagContainer),
treechildren::-moz-tree-image(query, OrganizerQuery_tags_______v),
.bookmark-item[query][tagContainer] {
list-style-image: url("./image/tag.png") !important;
-moz-image-region: auto !important;
}
.bookmark-item[query][dayContainer] {
list-style-image: url("./image/calendar.png") !important;
-moz-image-region: auto !important;
}
.bookmark-item[query][hostContainer] {
list-style-image: url("./image/folder-item.png") !important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
.bookmark-item[query][hostContainer][open] {
list-style-image: url("./image/folder-item.png") !important;
-moz-image-region: rect(16px, 32px, 32px, 16px) !important;
}
#bookmarksToolbarFolderMenu,
#BMB_bookmarksToolbar,
#panelMenu_bookmarksToolbar {
list-style-image: url("./image/bookmarksToolbar.png") !important;
-moz-image-region: auto !important;
}
#menu_unsortedBookmarks,
#BMB_unsortedBookmarks,
#panelMenu_unsortedBookmarks {
list-style-image: url("./image/unsortedBookmarks.png") !important;
-moz-image-region: auto !important;
}
}
/* ************************************************** */И от этого ничего не изменилось. Наверное, так тоже можно.
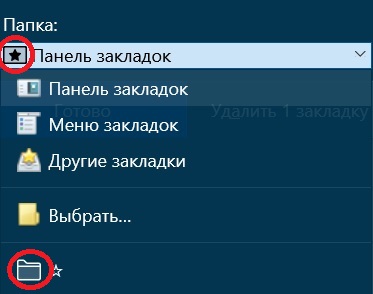
А ещё я заметила, что в редакторе звёздочки иконки в строке «Папка:» и, если на неё нажать, внизу у предлагаемых папок не заменяются на иконки из кода для жёлтых папок. (Это не потому что я так код порезала. Так с самого начала и было.)

А ещё я заметила, что в редакторе звёздочки иконки в строке «Папка:» и, если на неё нажать, внизу у предлагаемых папок не заменяются на иконки из кода для жёлтых папок
Код:
#editBMPanel_folderMenuList[selectedGuid="toolbar_____"] {
list-style-image: url("./image/bookmarksToolbar.png") !important;
-moz-image-region: auto !important;
}
#editBMPanel_folderMenuList[selectedGuid="menu________"] {
list-style-image: url("./image/bookmarksMenu.png") !important;
-moz-image-region: auto !important;
}
#editBMPanel_folderMenuList[selectedGuid="unfiled_____"] {
list-style-image: url("./image/unsortedBookmarks.png") !important;
-moz-image-region: auto !important;
}
.folder-icon {
list-style-image: url("./image/folder-item.png") !important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}или
Код:
#editBMPanel_folderMenuList[selectedGuid="toolbar_____"],
#editBMPanel_toolbarFolderItem {
list-style-image: url("./image/bookmarksToolbar.png") !important;
-moz-image-region: auto !important;
}
#editBMPanel_folderMenuList[selectedGuid="menu________"],
#editBMPanel_bmRootItem {
list-style-image: url("./image/bookmarksMenu.png") !important;
-moz-image-region: auto !important;
}
#editBMPanel_folderMenuList[selectedGuid="unfiled_____"],
#editBMPanel_unfiledRootItem {
list-style-image: url("./image/unsortedBookmarks.png") !important;
-moz-image-region: auto !important;
}
.folder-icon {
list-style-image: url("./image/folder-item.png") !important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
sandro79
Первого варианта кода оказалось достаточно. Спасибо.
Всем спасибо. Заполнять userChrome.css начал с сообщения №1. Затем добавил код из сообщения №13. Затем добавил 1-ю часть кода из сообщения № 14. Все стало выглядеть замечательно.
Но, как обычно, нашлось одно НО, когда добавляешь или редактируешь закладку, раскрывая список кнопкой 1, то там на папках в списке вообще нет рисунка. Если же раскрыть список кнопкой 2, то все нормально.
Всем спасибо. Заполнять userChrome.css начал с сообщения №1. Затем добавил код из сообщения №13. Затем добавил 1-ю часть кода из сообщения № 14. Все стало выглядеть замечательно.
Ну правильно, всё в кучу и стало замечательно. Код из сообщения №13, в нём другие имена иконок и пути к ним, к тому же этот код для работы во вкладке chrome://browser/content/places/places.xhtml через userContent.css.
Но, как обычно, нашлось одно НО, когда добавляешь или редактируешь закладку, раскрывая список кнопкой 1, то там на папках в списке вообще нет рисунка. Если же раскрыть список кнопкой 2, то все нормально.
Ну правильно, код из сообщения № 14 тоже с другими путями и именами иконок. Если у вас метод из первого сообщения с путями и иконками по дефолту, то нужен такой код:
Код:
#editBMPanel_folderMenuList[selectedGuid="toolbar_____"] {
list-style-image: url(Fx56-bookmarksToolbar.png) !important;
-moz-image-region: auto !important;
}
#editBMPanel_folderMenuList[selectedGuid="menu________"] {
list-style-image: url(Fx56-bookmarksMenu.png) !important;
-moz-image-region: auto !important;
}
#editBMPanel_folderMenuList[selectedGuid="unfiled_____"] {
list-style-image: url(Fx56-unsortedBookmarks.png) !important;
-moz-image-region: auto !important;
}
.folder-icon {
list-style-image: url(Fx56-yellow-folder.png) !important;
-moz-image-region: auto !important;
}
Исправила сообщение №13.
.
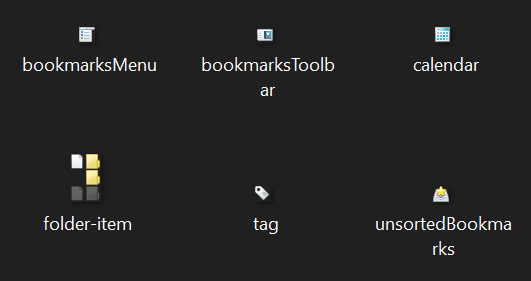
У меня в папке chrome, где находятся userChrome.css и userContent.css, создана ещё папка image. В ней лежат нужные иконки папок, вот эти:

А код для папок я использую только один, тот, что в сообщении №13 для userChrome.css. Просто, я открываю Библиотеку не как отдельное окно, а как вкладку, поэтому понадобилось вставить этот же код ещё и в userContent.css, добавив в начале кода:
@-moz-document url("chrome://browser/content/places/places.xhtml") {
и в конце:
}
(Там в сообщении №13 для userContent.css это добавлено уже.)
.
Ну, и чтобы в редакторе звёздочки и в окошке "Новая закладка" (которое появляется, например, из меню правой кнопки "Добавить ссылку в закладки") тоже все иконки папок заменились на новые, я вставила первый вариант кода из сообщения №14 в userChrome.css.
А ещё этот код для жёлтых папок удобно использовать, если нужно избавиться от значков Журнала, Загрузок и Меток в Библиотеке. Лично мне они там мешают. Поэтому я в коде для папок заменила здесь:
Код:
treechildren::-moz-tree-image(query, OrganizerQuery_downloads__v) {
list-style-image: url("chrome://browser/skin/downloads/download-icons.svg#arrow-with-bar") !important;
-moz-image-region: auto !important;
}адрес "chrome://browser/skin/downloads/download-icons.svg#arrow-with-bar" на "./image/tag.png", а потом убрала tag.png и calendar.png из папки image. Получилось так:

Ну правильно, код из сообщения № 14 тоже с другими путями и именами иконок. Если у вас метод из первого сообщения с путями и иконками по дефолту, то нужен такой код:
Спасибо, теперь всё отлично!..
НО, для совсем полного счастья, ещё не хватает вкладок под адресной строкой, но это другая тема ))
ещё не хватает вкладок под адресной строкой
В этой теме, на странице 363, есть стиль от Vitaliy V.
В этой теме, на странице 363, есть стиль от Vitaliy V.
Лучше поздно, чем никогда - получилось с первого раза
