Всем привет. Увидел что есть уже схожая тема, но про Оперу, но я хочу кочевать с Хрома. Меня в гугле все устравивало, но учитывая что просмотр ШД видоса в ютубе с 50 фпс. там проц загружен был на 40%, а в Мозилле всего на 9% сделали свое дело) Вообщем мне надо подшаманить толко дизайн. И на данный момент надо увеличить ширину строки поиска, она же адресная строка. Все перерыл и не нашел как этом можно сделать, длину можно как хоч менять, но как сделать как в хромен ширину, что бы не жмурить глаза когда пишешь поисковый запрос, а норм было все видно. Ну и как еще присобачить поиск голосов как в хроме тоже может знает кто. Пока все. Если кто то знает, буду рад.
надо увеличить ширину строки поиска, она же адресная строка
Не совсем понял о какой ширине речь, как в Win10 что-ли? Там так по умолчанию 
Тогда такой стиль для остальных windows и FF40+
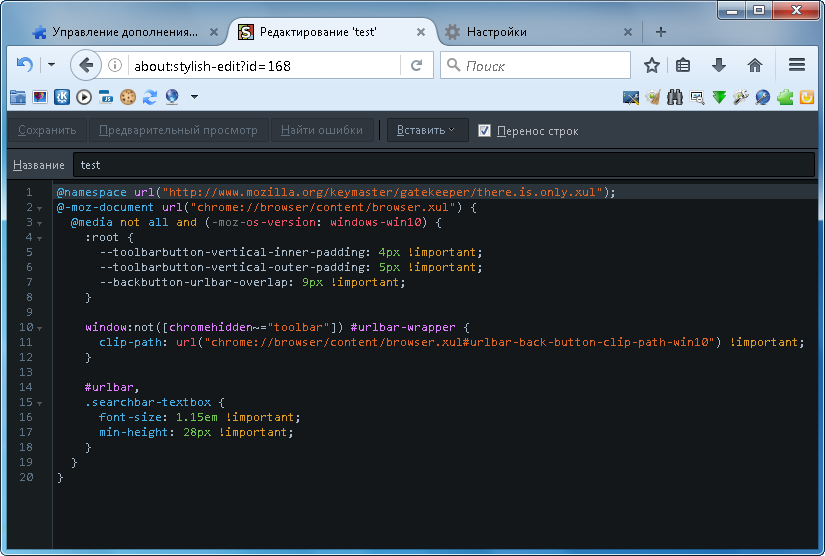
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url("chrome://browser/content/browser.xul") {
@media not all and (-moz-os-version: windows-win10) {
:root {
--toolbarbutton-vertical-inner-padding: 4px !important;
--toolbarbutton-vertical-outer-padding: 5px !important;
--backbutton-urlbar-overlap: 9px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper {
clip-path: url("chrome://browser/content/browser.xul#urlbar-back-button-clip-path-win10") !important;
}
#urlbar,
.searchbar-textbox {
font-size: 1.15em !important;
min-height: 28px !important;
}
}
}Стиль можно сделать в userChrome.css
Или расширение Stylish
UPD: Но если даже с этим не справились то оставайтесь лучше на ![chrome [chrome]](img/browsers/chrome.png)
Не совсем понял о какой ширине речь, как в Win10 что-ли? Там так по умолчанию
Тогда такой стиль для остальных windows и FF40+
Вот сделал скрины, что бы показать о чем я. На первом скрине ширина строки куда надо вводить то что ищешь, а на другом ширина в Мозилле. Тоесть, мне нужно как то по больше в мозилле сделать, что бы норм было видно что ищешь
Стиль можно сделать в userChrome.css
Или расширение Stylish
В стайлише что то не розобрался, поэтому и отписался
UPD: Но если даже с этим не справились то оставайтесь лучше на
Да, я нуб в этих делах, но почти уверен что тут и Вам в том числе это сделать можно за секунду, а мне больше ничего не нужно, поэтому все же надеюсь безболезненно перейти на лису 
Ну поставьте себе FXChrome, если даже со стилями разобраться не можете.
Вот сделал скрины
Ну значит правильно понял
Вам в том числе это сделать можно за секунду
Осталось дело за вами
В стайлише что то не розобрался, поэтому и отписался
В менеджере дополнений на вкладке стили - создать новый стиль.
Скрин из Win7

Размер шрифта можно ещё увеличить в коде здесь font-size: 1.15em !important;
Ну или как посоветовали полную тему, не знаю как эта тема но из-за них может заглючить FF....
Ну поставьте себе FXChrome, если даже со стилями разобраться не можете.
Почти идеальное решения, большое спасибо. В строке поиска шрифты гуд, но вот в адресной строке, так где "http//... и так дальше" все же мелкий шрифт так и остался, а инфу я обычно ищу там. Но пока это лучший для меня вариант. Хотя уверен что можно как то и это выличить
28-08-2016 23:39:33
Ну или как посоветовали полную тему, не знаю как эта тема но из-за них может заглючить FF....
да да, сам не хотел стиль полный ставить по этой причине. Вообщем завтра на работе попробую Ваш метод шрифтов и отпишусь.
28-08-2016 23:50:16
Ну и сразу вопрос, что бы новых тем не создавать. Зачем в фоксе строка поиска и адресаня строка отдельно сделаны, а не как в хроме одной для простоты и рациональности? И Можно ли их обеденить или нужно просто удалять поисковую строку, а адресную во всю ширь делать (это я научился делать )
)
HalaT
Зачем в фоксе строка поиска и адресная строка отдельно сделаны
Разница в функционале. В окне поиска можно введенный запрос найти в каждом поисковике. Можно просто перетащить выделенное в окно поиска и искать где нужно. Так что, по поводу рациональности, вопрос спорный. В хромиумном браузере установлено расширение SearchBar именно из за особенности функционала.
Размер шрифта можно ещё увеличить в коде здесь font-size: 1.15em !important;
Ну или как посоветовали полную тему, не знаю как эта тема но из-за них может заглючить FF....
Набрал в ручную текст этот, да все хорошо, только вот после его включения с лева как то не акуратно линии сделаны.
"Найти картинку в гугле" можно как то в контекстное меню добавить?
"Найти картинку в гугле" можно как то в контекстное меню добавить?
Приветствую.
Я у себя исполузую вот это расширение Google Reverse Image Search
В принципе в AMO есть и другие аналоги.
Набрал в ручную текст
Это ещё зачем, скопировать из поста №2 и вставить нельзя было? Как минимум три ошибки видно на вашем скриншоте.
не акуратно линии сделаны
Потому что нужно clip-path: а не ckip-path:
9px а не 9xp
и т. д.
"Найти картинку в гугле" можно как то в контекстное меню добавить?
Можно. Выбирайте:
Search by Image for Google
google image search
Google Image Search
Image Search for Google
Picture Search
Search Image with Google
Search images on Google
Search Image Everywhere
Search image
Acid Crash, Vladimir_S, спасибо 
Это ещё зачем, скопировать из поста №2 и вставить нельзя было? Как минимум три ошибки видно на вашем скриншоте.
Ну я не давно освоил "Слепой" метод печати на латинице, вот и решил подурачиться. А по сути вопроса, то после того как я скопирнул то что Вы мне во втором посте дали, то сразу решил свою проблему. Там и ширина и размер текста подогнать как мне надо можно, что и сделал. Большое спасибо !!!!!!! А то из за не внимательности, вместо того что бы закрыть тему после второго поста, потратил свое и время людей, которые хотели помочь 
03-09-2016 22:11:33
Хотя еще вопрос есть, можно ли как то уменшить высоту вкладки, а то как то в фоксе она замного места занимает именно по высоте.
HalaT
Код:
/*Вкладки*/
#tabbrowser-tabs {
min-height: 26px !important;
}
#TabsToolbar .tab-background-start::after,
#TabsToolbar .tab-background-start::before,
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end,
#TabsToolbar .tab-background-end::after,
#TabsToolbar .tab-background-end::before {
min-height: 26px !important;
}
#TabsToolbar .tab-content > .tab-close-button > .toolbarbutton-icon {
width: 16px !important;
height: 16px !important;
}
#TabsToolbar .tab-icon-overlay {
margin-top: -8px !important;
}
#TabsToolbar .tab-icon-sound {
margin: 0 !important;
}
#TabsToolbar .toolbarbutton-1:not([type="menu-button"]),
#TabsToolbar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#TabsToolbar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top: 1px !important;
padding-bottom: 1px !important;
}Vitaliy V. Черт, как это Вы делаете.))) Идеально все. Сори за поздний ответ. Ну теперь чисто с наглости спрошу, как сделать что бы "рамка" поддерживала виндовс аеро как в хроме, тоесть была такой прозрачненькой. Фото рамки, которую надо сделать прозрачной прикрипил.
HalaT
Поддерживает на Win7, если нет тем или специальных расширений, стилей. Там только есть затуманивание вероятно сделано чтобы лучше был виден текст на неактивных вкладках. Убрать можно стилем
HalaTПоддерживает на Win7, если нет тем или специальных расширений, стилей. Там только есть затуманивание вероятно сделано чтобы лучше был виден текст на неактивных вкладках. Убрать можно стилем Выделить кодКод:#TabsToolbar:not(:-moz-lwtheme)::after {
display: none !important;
}
Идеально, все получилось, единственное, что не активная вкладка так же прозрачная и плохо видно, в хроме же чуть мутная
В фоксе
В Хроме
HalaT
Не помешает добавить светлой тени к тексту на вкладках как в самой 7-ке на окнах.
Код:
@media (-moz-windows-glass) {
@media (-moz-windows-default-theme) {
#TabsToolbar:not(:-moz-lwtheme) {
text-shadow: 0 0 12px white, 0 0 12px white, 0 0 12px white !important;
}
}
}Можно ли как то кнопку перезагрузки влево перенести, к кнопке назад?
Otherside
Classic Theme Restorer. Или ждите Firefox 57, там (возможно) так по умолчанию будет.






