Extensions Developer Tools 0.1.1 (2013-05-19)
Совместимость: ![firefox [firefox]](img/browsers/firefox.png) Firefox,
Firefox, ![seamonkey [seamonkey]](img/browsers/seamonkey.png) SeaMonkey,
SeaMonkey, ![thunderbird [thunderbird]](img/browsers/thunderbird.png) Thunderbird
Thunderbird
Автор: Infocatcher
Описание:
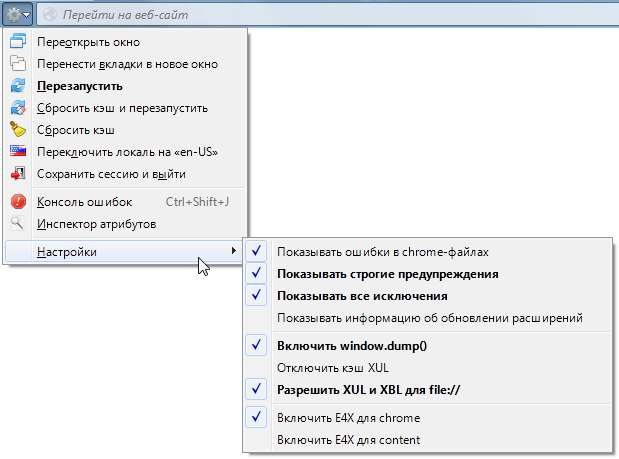
Различные инструменты для разработчиков расширений или кнопок для Custom Buttons (включает в себя Attributes Inspector).
Кликните средней кнопкой мыши по любому пункту главного меню, чтобы задать это действие в качестве «умолчания» и вызывать его кликом средней кнопкой мыши по самой кнопке.
Также с помощью extDevToolsMouseGesturesLauncher.js этот код можно использовать в жестах мыши и сочетаниях клавиш.

Установить: extDevTools.html
Код:
Инициализация: extDevTools.js
Осторожно, это тестовая версия!
Большинство разработчиков дополнений, к сожалению, даже не знают о существовании custom buttons, и ещё меньше вероятность, что они узнают об этой кнопке. Мне кажется, эту кнопку надо разместить на АМО как дополнение (а если получится сделать джетпак - будет вообще отлично).
Большинство разработчиков дополнений, к сожалению, даже не знают о существовании custom buttons, и ещё меньше вероятность, что они узнают об этой кнопке. Мне кажется, эту кнопку надо разместить на АМО как дополнение
Это, конечно, печально, но мне в данный момент приоритетнее сделать/доделать что-то реально полезное (в основном, кончено, лично мне; кругом эгоизм, что поделаешь), чем заниматься «распространением».
И в виде расширения надо реализовывать полноценные настройки...
(Я все надеюсь, что когда-нибудь в cb будет API для этого.  И в случае создания отдельного расширения это API cb ничего не даст.)
И в случае создания отдельного расширения это API cb ничего не даст.)
И еще придется то ли оставить в адаптированном под кнопку виде (иконки в base64, самодельная локализация, ...), или делать две разные версии. А на две разные надо раза в полтора больше времени.
Вдобавок я пока не вижу красивого способа использовать один и тот же код из кнопки и из расширения (точнее, чтобы расширение просто подключало js-файл с кодом инициализации).
(а если получится сделать джетпак - будет вообще отлично)
Как-то там до сих пор все очень криво с восстановлением кнопок в настроенном положении – даже на именитый Adblock Plus жалобы были.
И надо перебрать все панели инструментов вручную, найти панель с id кнопки в currentset, перебрать соседей по currentset, найти ближайшего существующего и добавить кнопку рядом с ним.
Extensions Developer Tools 0.1.0pre20 - 2012-12-11
[*] Если установлено расширение Console², для открытия консоли ошибок будет использоваться адрес chrome://console2/content/console2.xul.
[x] Исправлена ошибка «TypeError: toolbox.palette is null» в Attributes Inspector'е при использовании extDevToolsMouseGesturesLauncher.js.
[x] Исправлено удаление переоткрываемого окна из списка недавно закрытых окон.
Extensions Developer Tools 0.1.0 - 2012-12-20
[x] В некоторых случаях после переключения локали по-прежнему загружались старые строки из кэша.
[x] Исправлено использование MutationObserver в Firefox 20.0a1 и новее.
Вопросы.
1. На что должен влиять параметр forceRestartOnLocaleChange: false ?
На перезагрузку без подтверждения или нет? Хотелось бы чтобы было именно так.. 
У меня независимо от того установлен ли он в false или в true браузер перезагружается.
2. По Attribute Inspector.
Окошко подсказки при наведении на любой объект кроме Custom Button отображает пустое громадное белое поле почти во весь экран и только в самом низу этого поля отображается итнформация. При наведении мышки на Custom Button все отображается чаще всего корректно, видимо потому, что информации много и она заполняет все поле...
Фаерфокс 17.0.4esr и 19.0.2rel, Win XP sp3.
1. На что должен влиять параметр forceRestartOnLocaleChange: false ?
Параметр влияет только на переключение локали: в новых версиях частично работает переключение локали без перезапуска, достаточно только переоткрыть окно (это быстрее), так вот с true будет всегда перезапускать после переключения.
На перезагрузку без подтверждения или нет? Хотелось бы чтобы было именно так..
В принципе, можно добавить подтверждения. Но это позже.
2. По Attribute Inspector.
Окошко подсказки при наведении на любой объект кроме Custom Button отображает пустое громадное белое поле почти во весь экран и только в самом низу этого поля отображается итнформация. При наведении мышки на Custom Button все отображается чаще всего корректно, видимо потому, что информации много и она заполняет все поле...
Видимо, используется нестандартная тема оформления, меняющая вид tooltip'ов.
Возможно, поможет: Force reset tooltip size.
в новых версиях частично работает переключение локали без перезапуска, достаточно только переоткрыть окно.
все понял, спасибо
Я использую однооконный режим, поэтому у меня "переоткрытие окна"="рестарту браузера". ЛОЛ
В принципе, можно добавить подтверждения.
Да, это будет удобнее.
Видимо, используется нестандартная тема оформления, меняющая вид tooltip'ов.Возможно, поможет: Force reset tooltip size.
Странно, тема стандартная и стиль страницы тоже у меня на XP, а вот сейчас попробовал на Семерке тоже со стандартн стилем и темой и проблемы нет, все ок.
(Запущен тот же портабле Фокс)
Спасибо, попробую сниппет с force.. на XP позже и отпишусь.
Да, все подтвердилось, добавление этой строки решило проблему. Большое спасибо за помощь и за эту полезную кнопку! Я позже хочу туда добавить еще второй поп-ап со стандартным подменю "Developer tools", повесить его на правую кнопку мыши, тогда будут почти все инструменты в одной кнопочке.  Не знаю, получится ли все сразу без глюков.. поэкспериментирую немножко. )))
Не знаю, получится ли все сразу без глюков.. поэкспериментирую немножко. )))
Да, все подтвердилось, добавление этой строки решило проблему.
Вот так тоже работает: Better way to reset tooltip size?
А то обнаружилась проблема в Nightly 22.0a1 (2013-03-11): tt.height = null вместо удаления атрибута "height" меняет его на строку "null".
Я позже хочу туда добавить еще второй поп-ап со стандартным подменю "Developer tools", повесить его на правую кнопку мыши
Можно вот так попробовать (дописать в инициализацию):
Код:
this.oncontextmenu = function(e) {
if(e.target != this || e.ctrlKey || e.altKey || e.shiftKey || e.metaKey)
return;
var mp = document.getElementById("menuWebDeveloperPopup");
if(!mp)
return;
e.preventDefault();
mp.hidePopup();
var pn = mp.parentNode;
var popupset = document.getElementsByTagName("popupset")[0];
popupset.appendChild(mp);
mp.addEventListener("popuphidden", function restorePopup(e) {
if(e.target != mp)
return;
mp.removeEventListener(e.type, restorePopup, true);
pn.appendChild(mp);
}, true);
mp.openPopupAtScreen(e.screenX, e.screenY, true);
};Вроде, без перемещения в <popupset> <menupopup> никак не показать...
Вроде, без перемещения в <popupset> <menupopup> никак не показать...
Ух ты! Красотища! Спасибо большое, все работает отменно!
P.S.
А вот как я поменял иконки в твоем творении:
Код:
var images = {
reopenWindow: "chrome://browser/skin/preferences/application.png",
moveTabsToNewWindow: "chrome://browser/skin/menu-forward.png",
restart: "chrome://browser/skin/sync-throbber.png",
cleanAndRestart: "chrome://browser/skin/sync-throbber.png",
flushCaches: "chrome://browser/skin/KUI-close.png",
switchLocale: "chrome://global/skin/icons/wrap.png",
saveSessionAndExit: "chrome://mozapps/skin/downloads/downloadIcon.png",
errorConsole: "chrome://global/skin/icons/warning-24.png",
attrsInspector: "chrome://browser/skin/tabview/search.png",
scratchpad: "moz-icon://.js?size=16"
};
Еще бы в тот другой попап добавить подходящие chrome-иконки, а на мидл-клик повесить сабменюшку кодировок... или еще что-то другое... и будет конфетка! 
(кнопочку для серфинга по омни.яр и вытаскивании их (иконок в виде кнопок) на свет божий я уже сварганил...
чуть позже выложу...  )
)
О, шит!
... поспешил я немножко:
У такого решения - "Вроде, без перемещения в <popupset> <menupopup> никак не показать..." вроде... есть недостаток - если предварительно не открыть сабменю "Девелоперс" в главном меню то его как бы не существует и оно в кнопке по правому клику не отображается... По крайней мере у меня так это выглядит. 
Может все-таки клонировать его?
Ой, это еще не открытое меню не умеет hidePopup().
И можно взять аналогичное меню из рыжей кнопки, там как раз кодировки есть.
Код:
this.oncontextmenu = function(e) {
if(e.target != this || e.ctrlKey || e.altKey || e.shiftKey || e.metaKey)
return;
var mp = document.getElementById("appmenu_webDeveloper_popup")
|| document.getElementById("menuWebDeveloperPopup");
if(!mp)
return;
e.preventDefault();
mp.hidePopup && mp.hidePopup();
var pn = mp.parentNode;
var popupset = document.getElementsByTagName("popupset")[0];
popupset.appendChild(mp);
mp.addEventListener("popuphidden", function restorePopup(e) {
if(e.target != mp)
return;
mp.removeEventListener(e.type, restorePopup, true);
pn.appendChild(mp);
}, true);
mp.openPopupAtScreen(e.screenX, e.screenY, true);
};В принципе, можно добавить подтверждения. Но это позже.
Ой, это еще не открытое меню не умеет hidePopup().
Ааа.. Вот в чем дело оказывается 
И можно взять аналогичное меню из рыжей кнопки, там как раз кодировки есть.
Точно! Это еще лучше!
А ненужные пункты меню(которые дублируют пункты меню основного поп-апа) можно скрыть.
Спасибо! Все работает! 
12-03-2013 17:18:22
А как эти изменения применить с наименьшим напрягом, чтобы вручную не копировать строки? Существует такая возможность? Подскажи, пожалуйста, а то я не силен в этих гитубах.. 
12-03-2013 17:24:18
И еще...
Как на мидл клик по кнопке повесить открытие "эбаут:конфиг"?
Тогда будет уже полный фарш! 
А как эти изменения применить с наименьшим напрягом, чтобы вручную не копировать строки? Существует такая возможность? Подскажи, пожалуйста, а то я не силен в этих гитубах..
Если нет необходимости применять не все изменения, то или взять конкретно эту версию:
ссылка на изменения => View file @ ... => Raw
, или самую последнюю:
ссылка на изменения => View file @ ... => переключить с «tree ...» на «branch: master» => Raw
Вместо последних манипуляций можно сходить по ссылке из второго сообщения этой темы:
Разрабатываемая версия => extDevTools.js => Raw
Как на мидл клик по кнопке повесить открытие "эбаут:конфиг"?
Там сейчас клик средней кнопкой мыши выполняет «действие по умолчанию», которое надо предварительно выбрать кликом средней кнопкой мыши по одному из пунктов «основного» меню.
Но можно заменить
на что-нибудь вроде
Огромное спасибо тебе за терпеливые обьяснения и помощь!
Теперь все идеально работает. 
Там сейчас клик средней кнопкой мыши выполняет «действие по умолчанию», которое надо предварительно выбрать кликом средней кнопкой мыши по одному из пунктов «основного» меню.
Но можно заменить
Фу ты!.. Ну я тупой! Никак сам не мог сообразить, что же делает этот мидл-клик...
(возьму на вооружение...  )
)
Тогда естественнее делать так как задумано автором, т.е добавлять желаемые пункты меню и использовать эту фичу. 
Еще раз спасибо за эту чудесную кнопку и за помощь!
З.Ы. Чуть поменял у себя хром-иконки (в моем посте выше), а иконкой самой кнопки зарядил это: chrome://mozapps/skin/extensions/utilities.png
И как бы меньше кода стало и внешний вид не сильно пострадал. 
З.З.Ы. Еще мысля появилась... - менять иконку кнопки на иконку "мидл-кликнутого" пункта меню автоматом при смене "действия по умолчанию", совершенствованию воистину нет предела. 
13-03-2013 11:16:32
Да, еще вдогонку. 
Я себе давно уже отключил, закомментировав ненужные 2 строки... в коде, мидл-клик в Инспекторе Аттрибутов. Он мешал чему-то еще в моих кнопках, не помню уже чему именно...
Было бы полезно и эти настройки (кликов в Инспекторе) вынести в
З.З.Ы. Еще мысля появилась... - менять иконку кнопки на иконку "мидл-кликнутого" пункта меню автоматом при смене "действия по умолчанию", совершенствованию воистину нет предела.
Это можно. 
Я себе давно уже отключил, закомментировав ненужные 2 строки... в коде, мидл-клик в Инспекторе Аттрибутов. Он мешал чему-то еще в моих кнопках, не помню уже чему именно...
О чем речь? Об открытии DOM Inspector'а по клику средней кнопкой мыши?
И хорошо бы вспомнить, чему мешало.  Какое-то меню выводится по клику СКМ? А по Ctrl+СКМ оно, случаем, не выводится?
Какое-то меню выводится по клику СКМ? А по Ctrl+СКМ оно, случаем, не выводится?
О чем речь? Об открытии DOM Inspector'а по клику средней кнопкой мыши?
И хорошо бы вспомнить, чему мешало.Какое-то меню выводится по клику СКМ? А по Ctrl+СКМ оно, случаем, не выводится?
Да, открытие ДОМ Інспектора...
Мне придется вернуть мидл-клик для того чтобы вспомнить, иначе никак...
поскольку меня вполне устраивает "Ctrl+L" для этого действия, то я не запомнил, что именно мешало.... вроде некоторые пункты то ли главного меню то ли меню кнопок срабатывали... не помню, хоть убей! 
если нужно, то я верну мидл-клик и когда попаду опять в эту "интерференцию" то отпишусь здесь.
Ctrl+СКМ ? Тоже не помню, вроде нет...
З.Ы. Еще вопросы и просьбы.
1. Строка:
Код:
label="' + _localize("Switch locale to “%S”").replace("%S", cmds.switchLocale(true)) + '""потерялась" какое-то время тому умышленно или случайно? 
2. Можно ли попросить добавить это:
,
ну, и соответственно...
(мне кажется, что так компактнее и я себе это поменял, а теперь лишнее движение вынужден делать в процессе апдейта... 
вроде бы это на работу кнопки не должно влиять?)
... А это:
Код:
this.onmouseover = function(e) {
if(e.target != this)
return;
Array.some(
this.parentNode.getElementsByTagName("*"),
function(node) {
if(
node != this
&& node.namespaceURI == XULNS
&& node.boxObject
&& node.boxObject instanceof Ci.nsIMenuBoxObject
&& node.open
) {
node.open = false;
this.open = true;
return true;
}
return false;
},
this
);
};убрать? (Как мед, так ложкой!
 )
)Оно раздражает, когда открывает меню без клика при "переезде" на него мыши с некоторых моих кнопок...
Это можно.
Супер!
Спасибо! 
13-03-2013 19:29:10
З.З.Ы. 
Меня еще одна идея посетила... я придумал, что засуну на мидл-клик Extensions Developer Tools в качестве варианта...
а именно - "третий этаж" - цельную другую кнопку, расположенную на скрытом тулбаре!
... кнопку с собственными меню-поп-апом, иконками, зис.онкликом, зис.менюкликом, зис.ондестроем, реинициализацией и стилем... 
... И... - с "четвертымм этажом" - доступом к другим скрытым кнопкам... 
... естественно - все это - "по теме", т.е - самые, что ни на есть "tools", "эбаут.конфиг" в их числе.
Что скажешь, может получиться? Так сказать "Sub Extensions Developer Tools in Extensions Developer Tools". Или есть подводные камни, которые не обойти?...
вроде некоторые пункты то ли главного меню то ли меню кнопок срабатывали...
Да, обработчик вида
Код:
window.addEventListener("click", function onClick(e) {
window.removeEventListener(e.type, onClick, true);
alert(e.type);
}, true);, добавленный до запуска Attributes Inspector'а, перебить не получится.
если нужно, то я верну мидл-клик и когда попаду опять в эту "интерференцию" то отпишусь здесь.
Просто я пока не вижу причин плодить настройки. 
1. Строка:
[...]
"потерялась" какое-то время тому умышленно или случайно?
Так и задумано: надпись теперь выставляется при открытии меню.
Если включить вывод строгих предупреждений, будет
Warning: TypeError: variable Cu redeclares argument
Source file: chrome://custombuttons-context/content/button.js?windowId=Firefox&id=custombuttons-button0@code
Line: 1, Column: 57
Source code:
var Cc = Components.classes, Ci = Components.interfaces, Cu = Components.utils;
И потом код можно использовать и без кнопки.
Да и смысла как-то особого нет.
Оно раздражает, когда открывает меню без клика при "переезде" на него мыши с некоторых моих кнопок...
Не буду убирать, так ведет себя меню и кнопки-меню на панели закладок.
"третий этаж" - цельную другую кнопку, расположенную на скрытом тулбаре!
Как здесь? Там полно разных эффектов.
Да, обработчик вида
Выделить кодКод:
window.addEventListener("click", function onClick(e) { window.removeEventListener(e.type, onClick, true); alert(e.type); }, true);, добавленный до запуска Attributes Inspector'а, перебить не получится.
А что это такое и 'кто' именно добавляет подобное?..
21-03-2013 13:33:26
Если включить вывод строгих предупреждений, будет
Warning: TypeError: variable Cu redeclares argument
И потом код можно использовать и без кнопки.
Да и смысла как-то особого нет.
Да, эти 'строгие предупреждения' ругаются на все, что под руку попадет... на большинство вэб-страниц, на Гугль, на chrome://... и т.д. - ошибки везде! 
Спасибо за напоминание, я как-то упустил это из виду... ту строку в Инициализацию добавлять не нужно, только "Code" ее требует...
Я люблю компактность, точнее она меня 'любит', так как юзаю маленькие экраны в ноутбуках...
21-03-2013 13:39:51
Как здесь? Там полно разных эффектов.
Да, что-то похожее, но попроще...  Попробую позже ... когда время будет и когда... разберусь с тем, как пункты меню в ExtDevTools добавлять.
Попробую позже ... когда время будет и когда... разберусь с тем, как пункты меню в ExtDevTools добавлять. 
Если получится, то отпишусь... надежда есть... небольшая... но зато , если получится, то это может стать чем то типа "стандарта" и "универсала"... 

А что это такое и 'кто' именно добавляет подобное?..
В каком смысле «что»? Это обычный https://developer.mozilla.org/en-US/doc … ntListener.
А «кто» – любое другое расширение (или кнопка).
Это обычный https://developer.mozilla.org/en-US/doc … ntListener.
А «кто» – любое другое расширение (или кнопка).
Я так и подумал, но решил уточнить, что имеется ввиду. Спасибо за ответ. 
Насчет Мидл-клика... теперь вспомнил... я его потому и убрал, - чтобы была возможность после старта Инспектора Аттрибутов открыть меню или меню поп-ап или контекстное меню, заведенные в некоторых CB кнопках на этот мидл-клик и исследовать его.
Extensions Developer Tools 0.1.1 (2013-05-19)
[x] Исправлена проверка наличия настроек javascript.options.xml.* в Gecko 21.0+.
[x] Пункт меню для переключения локали (и сама кнопка, если переключение локали выбрано в качестве действия по клику средней кнопкой мыши) теперь всегда показывает корректное значение.
[+] Добавлена возможность подтверждения различных действия (отключено по умолчанию, см. настройки options.confirm.*).
[+] Добавлена настройка changeButtonIcon для смены иконки кнопки при изменении действия для клика средней кнопкой мыши.
[+] Добавлена возможность установки произвольной локали кликом правой кнопкой мыши по соответствующему пункту меню.
[*] Attributes Inspector обновлен до версии 0.6.1 (2013-05-19).
Может добавить в кнопку вызов "eyedropper" из инструментов разработчика, проще говоря пипетку берущую цвет со страницы и с интерфейса браузера.
Может добавить в кнопку вызов "eyedropper" из инструментов разработчика, проще говоря пипетку берущую цвет со страницы и с интерфейса браузера.
Можно попробовать добавить. Вроде, вот так вызывается:
Infocatcher
Когда можно ждать новую версию?
Когда можно ждать новую версию?
Благодарю