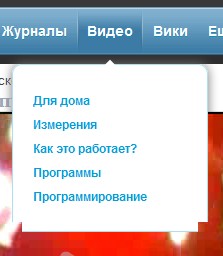
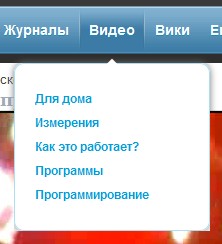
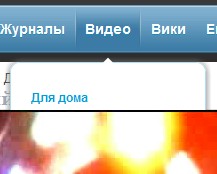
Установил на сайт себе видео. Полет нормальный, пока не убрал блочок под всплывающим меню. Теперь показываемое видео непосредственно под всплывающим меню. И заметил некорректную работу border-radius над видео, точнее, он вообще не работает.
Ну и проверил остальными браузерами... Опера выводит прямоугольники, 
остальные браузеры (IE, Chrome, Safari ) вообще прячут меню, и даже z-index не помогает.
Знают ли разработчики об этом, и будет ли устраняться?
Да, и тени не работают над видео....
Веб без костылей - не веб.
В поиске всё есть. Например: http://stackoverflow.com/questions/5323 … -behvaiour
Хм, а, вроде, и не костыль даже... Ладно, лень разбираться -_-
KooL, я не совета спрашивал, как решить проблему. А сообщал об ошибке. Решение я сам найду.
Тогда с открытием Америки вас)
СПС)))
MACTEP-rh
Для ошибок не этот сайт, а Багзилла.
Ага, Щас... Нашел ошибку, да еще и выискивать место, куда сказать? А здесь что? Флудиловка?
MACTEP-rh
Как справиться с проблемой, Вам подсказали.
Нашел ошибку, да еще и выискивать место, куда сказать?
Нет, можете на руборд написать с таким же успехом, как и сюда. Здесь нет разработчиков ![firefox [firefox]](img/browsers/firefox.png) .
.
так как при поиске данной проблемы гугл сюда посылает, выложу решение
Указать явно в выводимом видео wmode. По умолчанию window, необходимо сменить на transparent или opaque
Спасибо KooL за то, что правильно послал 
ну и само видео с меню - http://radio-hobby.org/modules/video/video.php?id=38