Доброго времени суток. Интересует текстовый редактор на XUL с подсветкой синтаксиса. Существует ли такой в природе. Меня больше интересует сам компонент-"редактор" с возможностью подсветки синтаксиса и нумерацией строк. Или если не существует такого, может натолкнёте на идею как создать? Зараннее благодарен ![mozilla [mozilla]](img/browsers/mozilla.png)
У меня даже приблизительно не получается догадаться зачем тебе _на столько_ громоздкий текстовый редактор.
Это как если бы мне для хранения таблицы из БД в памяти понадобился бы MS Excel.
Вы будете смеяться, но в софтине BO Excelsius он кому-то именно в такой форме и понадобился.
Вам правда мало хороших быстрых редакторов?
Или ты неправильно сформулировал вопрос и тебе нужен текстовый редактор с подстветкой синтаксиса XUL? Так это обычный XML.
У меня даже приблизительно не получается догадаться зачем тебе _на столько_ громоздкий текстовый редактор.
Это как если бы мне для хранения таблицы из БД в памяти понадобился бы MS Excel.
Вы будете смеяться, но в софтине BO Excelsius он кому-то именно в такой форме и понадобился.Вам правда мало хороших быстрых редакторов?
Или ты неправильно сформулировал вопрос и тебе нужен текстовый редактор с подстветкой синтаксиса XUL? Так это обычный XML.
Просто изучаю возможность создания морды к БД именно на XUL+JS. Отображение табличной информации в элементе типа listbox или tree(если понадобится группировка). С возможностью править некоторые многострочные записи, в которых нужно подсветить некоторые ключевые слова. Конечно, пока только изучаю возможность создания такового. Вот в связи с этим и появился такой вопрос. Например есть же <editor>. На его базе можно как-нибудь сделать? Так-же интересует вопрос: "потянет" ли listbox(tree) отображение, скажем 1000 (2000, 5000, 10000... ) строк? Интересуют мнения. Понимаю что это всё мазохизм, но уж очень хочется помазахидствовать 
Просто изучаю возможность создания морды к БД именно на XUL+JS.
А как соотносятся цель задачи, и инструмент написания кода? Я, например, в качестве инструмента безотносительно к задаче - т.е. во всех случаях - достаточно давно использую Notepad++. В нем есть и подсветка синтаксиса xml, которым является XUL, и нумерация строк, и еще много чего.
"потянет" ли listbox(tree) отображение, скажем 1000 (2000, 5000, 10000... ) строк?
Листбокс - не знаю. Tree - откройте тот же about:config. У него таблица отображения настроек сделана на базе xul:tree (у меня на компьютере, с которого пишу, на данный момент в about:config 3285 настроек).
Причем, насколько я помню, в about:config у xul:tree модель реализована на основе nsITreeView - документация утверждает, что если модель реализовать на основе nsIXULTemplateBuilder, то дерево потянет на порядок больший объем данных.
А как соотносятся цель задачи, и инструмент написания кода?
Инструмент написания кода - никак. Текстовый редактор хочу иметь "встроенным"(родным).Я понимаю, что можно вызывать внешний, но хочется "нативный", и это принципиальная позиция. Возможно ли такое вообще?
P.S. Смотрю на скрипты подсветки синтаксина(написаны на JS), там, некий текст загрузился, скрипт его обработал, "обрамил стилями" и готово, а в редакторе же нужно как-то отслеживать то что набирает пользователь в поле ввода, то-ли он ввёл ключевое слово и к нему нужно применить тег подсветки, то-ли это не ключевое и подсвечиваь его не надо. И получаеся так нужно на каждый ввод символа. (
xterro
Обычно подсветка крутится отдельным фоновым потоком и после первого глобального прохода рассматриваются только изменения в текущей строке. Это не ресурсоёмкая операция. Т.е. главное правильно воспользоваться найденным скриптом, а не тупо переанализировать весь документ из-за изменения одной буквы. Можно даже навернуть анализ структуры документа для упрощения поиска потерянных закрывающих тэгов. Это же поможет выделять блоки комментариев и подобную блоковую многострочную чушь. Потом можно сверху навернуть анализ валидности объявления всяческих объектов, но это уже сложно и нудно, зато даёт возможность реализовать простенькое автодополнение.
02-11-2011 18:39:37
Вот, кстати, тут поищи.
xterro
Обычно подсветка крутится отдельным фоновым потоком и после первого глобального прохода рассматриваются только изменения в текущей строке. Это не ресурсоёмкая операция. Т.е. главное правильно воспользоваться найденным скриптом, а не тупо переанализировать весь документ из-за изменения одной буквы. Можно даже навернуть анализ структуры документа для упрощения поиска потерянных закрывающих тэгов. Это же поможет выделять блоки комментариев и подобную блоковую многострочную чушь. Потом можно сверху навернуть анализ валидности объявления всяческих объектов, но это уже сложно и нудно, зато даёт возможность реализовать простенькое автодополнение.02-11-2011 18:39:37
Вот, кстати, тут поищи.
Благодарствую, только там я уже сморел. Все проекты - это просто рисовалки интерфейса, с внешними редакторами. Единственное - Komodo, но там код закрыт. ещё такой момент, какой-нибудь из текстовых полей вообще поддерживает раскраску текста, там, стилями, тегами или ещё как? А то может и виджета то подходящего нет, чтобы затевать всё это 
xterro
Теоретически все должны. Это ж тот же веб, только для интерфейсов.
А XULExplorer это разве не то самое, что ты ищешь? Вроде само на XULRunner работает.
ещё такой момент, какой-нибудь из текстовых полей вообще поддерживает раскраску текста, там, стилями, тегами или ещё как?

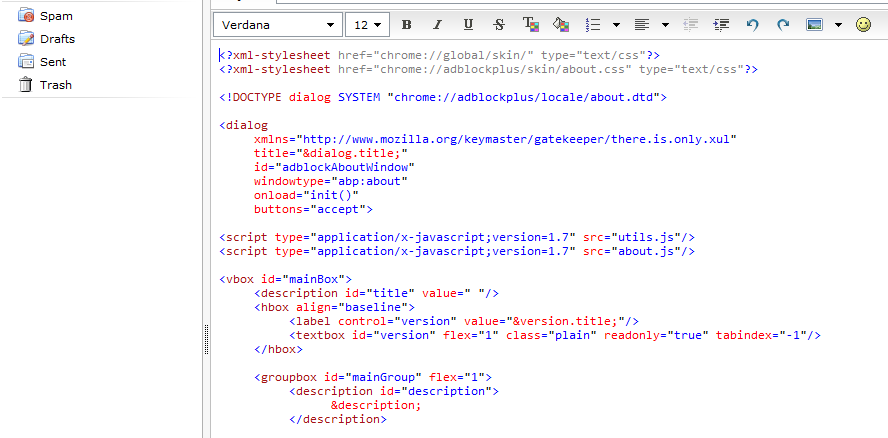
На скриншоте под спойлером - окошко создания письма. Поле для тела письма - всё то же TEXTAREA как контейнер, и отдельный html-документ внутри него.
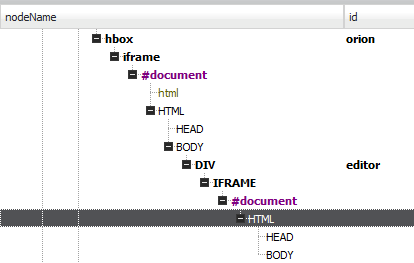
Еще можете глянуть, как это сделано в окне редактирования стиля в Stylish. Там вообще внешний контейнер - просто hbox, а внутри - тоже html-документ:

Как это реализовывать - см. здесь: https://developer.mozilla.org/en/rich-t … in_mozilla, https://developer.mozilla.org/en/Midas.
Т.е как я понял можно использовать либо RichTextEdit из XUL, либо просто стандартный TEXTAREA с JS. И последний момент, а нумерацию строк сильно сложно реализовывать? Я так понимаю, что на элементе, будь то XUL элемент или стандартный textarea рисовать нельзя(чтобы отрисовать номера строк). 
И последний момент, а нумерацию строк сильно сложно реализовывать?
Я думаю, не особенно - в том же Stylish это реализовано на базе реализации orion editor, входящей в состав стандартных js-модулей FF. Сам модуль orion editor находится внутри папки modules в omni.jar (resource:///modules/source-editor-orion.jsm) - посмотрите, что он из себя представляет; как пример использования - можно посмотреть код стайлишевского редактора.
Кстати, ещё стоит посмотреть на код окна просмотра кода страницы самого FireFox — там уже есть подсветка синтаксиса.
Кстати, ещё стоит посмотреть на код окна просмотра кода страницы самого FireFox — там уже есть подсветка синтаксиса.
Кстати да, на него я тоже гляну . спасибо. А как он называется?
xterro
omni.jar\chrome\toolkit\content\global\viewSource.xul (там-же js и css файлы рядом)
Файл omni.jar лежит в папке фокса, переименуй его в zip и распакуй.
xterro
omni.jar\chrome\toolkit\content\global\viewSource.xul (там-же js и css файлы рядом)
Файл omni.jar лежит в папке фокса, переименуй его в zip и распакуй.
Благодарю, уже копаюсь там. Нашёл там ещё какой-то scratchpad 
там-же js и css файлы рядом
Только в css там ссылка на xbl-связку, если что. Окошко просмотра кода страниц не использует для подсветки обычный css, т.к. оно по сути - то же окно браузера (во viewSource.xul внутри и используется xul:browser). В этом окне страницы отображаются по спец. протоколу view-source: - можно набрать в основном окне FF
view-source:http://forum.mozilla-russia.org/viewtopic.php?pid=528106#p528106
- и увидеть то, что можно увидеть в окне просмотра кода. Т.е. подсветка синтаксиса формируется где-то в недрах реализации протокола view-source: , и так просто рассмотреть реализацию этой подсветки вряд ли получится.
Lain_13 пишеттам-же js и css файлы рядом
Только в css там ссылка на xbl-связку, если что. Окошко просмотра кода страниц не использует для подсветки обычный css, т.к. оно по сути - то же окно браузера (во viewSource.xul внутри и используется xul:browser). В этом окне страницы отображаются по спец. протоколу view-source: - можно набрать в основном окне FF
view-source:http://forum.mozilla-russia.org/viewtopic.php?pid=528106#p528106
- и увидеть то, что можно увидеть в окне просмотра кода. Т.е. подсветка синтаксиса формируется где-то в недрах реализации протокола view-source: , и так просто рассмотреть реализацию этой подсветки вряд ли получится.
Да и у элемента browser, судя по документации нет свойства разрешающего редактирование документа :(
А вот что такое source-view:
View-source (англ.Просмотр источника) — это URL схема используемая некоторыми браузерами для построения URL-адреса web-страницы, который ссылается на источник данного ресурса (то-есть исходного кода страницы, адреса картинок и т.п.). Данный URL получается путём приписки перед HTTP view-source.
К примеру у http://www.example.com — view-source:http://www.example.com.
У меня есть реализованный интерфейс для клиент-серверной БД (редактор БД). 10 000 в запросе на клиенте легко. Реализовано добавление-удаление-изменение объектов (записей),
печать таблиц и дофига еще всякого. Если есть вопросы, пишите мылом. Сюда редко хожу.