Полезная информация
CSS-стили » Stylish » 22-12-2016 21:28:17
- alexalex22
- Replies: 2782
Приветствую .
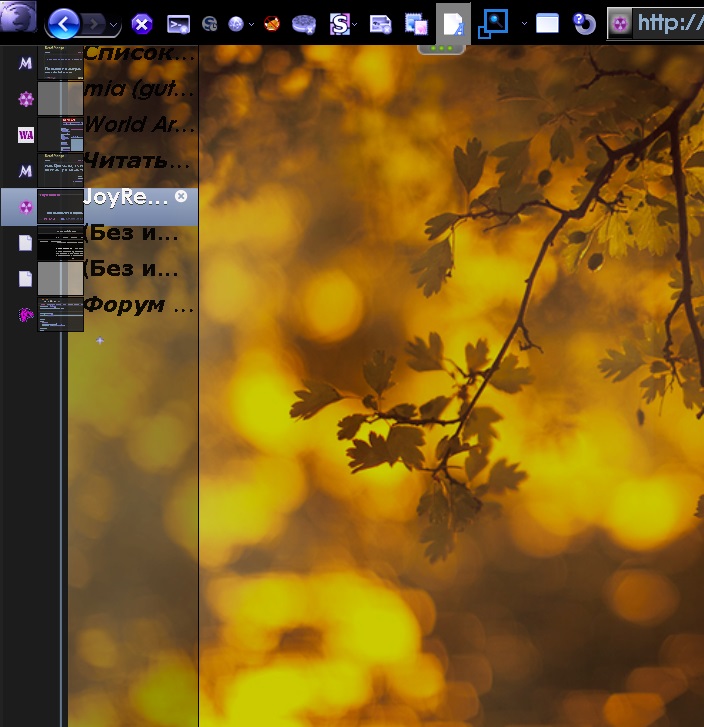
Пользуюсь дополнением для FF3.6 - Tree Style Tab (https://addons.mozilla.org/ru/firefox/a … style-tab/)
Позволяет отображать вкладки например с лева .
Со включенным режимом "автоскрытие панели вкладок" ,
если приблизить курсор к левому краю ,
то проявляется полупрозрачная панель вкладок поверх содержимого станицы .
Мне нравится как Это отображается (см. скрин) .

Нужен Стиль запрещающий скрываться панели вкладок .
Я в курсе что само дополнение Tree Style Tab имеет подобные настройки , но выглядит это совсем не так как надо !
22-12-2016 21:58:01
светофильтр для Stylish.
Знаю пользую дополнение Safe for Amoled https://addons.mozilla.org/ru/firefox/a … src=search
Этот фильтр не трогает картинки и видео .
Возможно есть те , кто смогут из него сти
CSS-стили » Stylish » 01-12-2015 18:04:29
- alexalex22
- Replies: 2782
часто бывает -
перехожу с чёрной страницы на белую ,
это неприятно , бьёт по глазам .
Как стилем сделать плавное возрастание яркости ?
Firefox » Firefox, кажется всё таки собирает данные » 27-11-2015 21:44:38
- alexalex22
- Replies: 7
Подскажите, как всё таки обрубить окончательно эту слежку. Надоело, честное слово.За ранее благодарен.
Рекомендую дома использовать более раннюю версию Firefox 3.6 .
Отключить в нём автообновление (и для дополнений тоже) .
Плюс прописать это в конфигурацию -
Ввести адрес about:config .
найти :
extensions.update.enabled
app.update.auto
app.update.enabled
и все переключить в false
Все версии можно взять с офф сайта тут-
http://mozilla-russia.org/products/firefox/history.html
http://ftp.mozilla.org/pub/mozilla.org/firefox/releases/
CSS-стили » Stylish » 27-11-2015 07:21:20
- alexalex22
- Replies: 2782
Есть стиль для уменьшения яркости страницы целиком . Но он затемняет и видео (например ютуб и т.д. ...) , что не есть хорошо , как с этим бороться ?
имя: Global - Pseudo Brightness Control
Код:
/* *{?:?} */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://), url-prefix(https://), url-prefix(ftp://), url-prefix(file://), url-prefix(about:){
html:after {
content:"" !important;
position: fixed !important;
top: 0 !important;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
background: #000 !important;
z-index: 99999999 !important;
pointer-events: none !important;
opacity: .2 !important}
}CSS-стили » Stylish » 03-11-2015 18:04:20
- alexalex22
- Replies: 2782
А что кнопка не катит?
Засуньте в инициализацию любой кнопки
Полезная информация . Спасибо .
До настоящего момента для масштабирования страницы пользовался кнопками дополнения - Toolbar Buttons 1.1.1-signed (https://addons.mozilla.org/Ru/seamonkey/addon/toolbar-buttons/?src=cb-dl-users#detail-relnotes)
Вопрос с масштабированием уже закрыт .
Просто добавьте.
CSS-стили » Stylish » 03-11-2015 13:03:14
- alexalex22
- Replies: 2782
Есть такой стиль для Ютуб - Где полоса прогресса имеет вид радуги и при наведении курсора на неё , появляется маленький Пегас машущий крыльями .
Название- <<YouTube - Rainbow Dash progress bar video player>>
Стиль взял тут- https://userstyles.org/styles/101878/youtube-rainbow-dash-progress-bar-video-player
1. Дело в том что при наведении курсора полоса прогресса становится толще (Слишком громоздко) . Вопрос что изменить в стиле чтобы толщина полосы прогресса оставалась маленькой (как на верхней части скина) .
2. Перед Пегасом отображается голубая полоска индикация загрузки видео (что посчитал лишним) , удалил часть кода . См скин ниже .
3. Полоса прогресса перед Пегасом всё же слишком светлая .
Вопрос- Как сделать Полосу прогресса перед Пегасом более прозрачной или просто темнее (т.е. и индикацию загрузки (что была ранее голубым цветом) , и остальную ча
CSS-стили » Stylish » 31-10-2015 11:43:20
- alexalex22
- Replies: 2782
Код:
div {
font-size: 20px !important;}
Спасибо помогло .
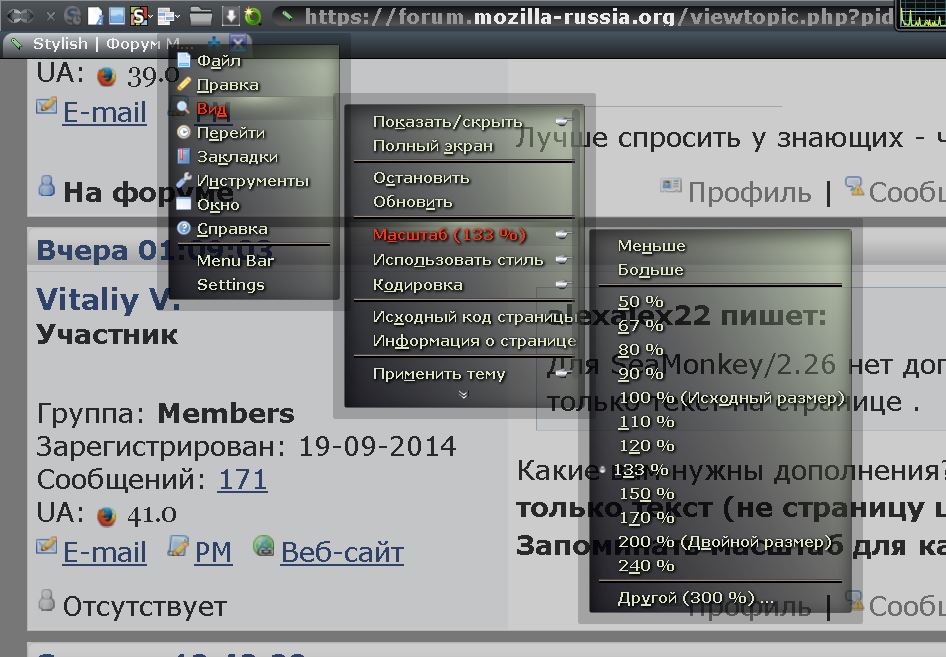
Какие вам нужны дополнения? В настройках же есть Масштабировать только текст (не страницу целиком)
В SeaMonkey/2.26 нет этого .

CSS-стили » Stylish » 29-10-2015 19:14:52
- alexalex22
- Replies: 2782
Для SeaMonkey/2.26 нет дополнений позволяющих увеличивать только текст на странице .
Поэтому вопрос каким стилем это можно сделать ?
(например в двое увеличить исключительно текст)
CSS-стили » Stylish » 20-07-2015 12:15:53
- alexalex22
- Replies: 2782
alexalex22
Попробуйте добавитьтуда же, во вторую часть. И для font-size: вместо unset задать размер в px. Если нет, то завтра гляну.
Шикарно , всё сработало . Огромное СПАСИБО . Кнопка уменьшилась вместе с шрифтом в ней (а шрифт тот возможно регулировать ?)
CSS-стили » Stylish » 19-07-2015 22:45:05
- alexalex22
- Replies: 2782
Не представляю, как вы с этим живете:
Но, хозяин - барин (хотя, не проще ли dpi изменить в системе?).
dpi изменить в системе давно пробовал , на win7 ,
и заметил во многих программах баги (потерю резкости на графиках например) .
-------
Применил ваш стиль
На FF 3.6.12 выглядит хорошо -
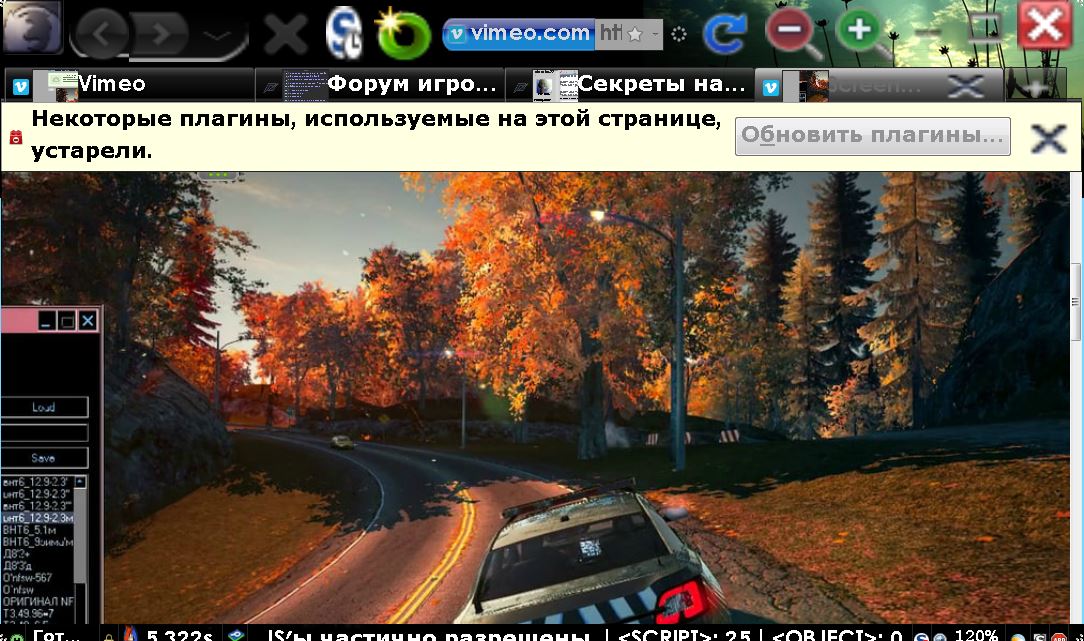
Я уже сталкивался с тем что при уменьшении высоты панелей всё упирается в какую-нибудь кнопку .
Сейчас , как Я понял , такой случай - Дело в высоте кнопки "Обновить плагины" ,
если её сделать по меньше (само оповещение соответственно уменьшится по высоте) , то будет идеально .
CSS-стили » Stylish » 17-07-2015 01:20:33
- alexalex22
- Replies: 2782
alexalex22
Не имея вашегоalexalex22 пишетстилем увеличены кнопки
- гадать бессмысленно. Но попробую:
Выделить кодКод:
#content > tabbox > tabpanels > notificationbox > notification * { height: unset!important; min-height: unset!important; line-height: unset!important; padding: unset!important; margin: unset!important; font-size: unset!important; border-width: 0!important; }Прозрачность делать также смысла нет, ибо будет виден не контент страницы под панелью, а фон родительского элемента. Там нужно задавать position:fixed, но тогда проблемы возникают, которые мне решить не удалось.
Это не сработало .
Стиль который увеличивает кнопки был таким:
Код:
.toolbarbutton-icon{-moz-appearance: none
!important;margin: 0 !important;padding: 0px
!important;width: 60px !important;
height: 56px !important;
}CSS-стили » Stylish » 15-07-2015 16:41:13
- alexalex22
- Replies: 2782
Пользуюсь FF 3.6.12 . (стилем увеличены кнопки)
Проблема жёлтых оповещениях (о якобы устаревших плагинах) .
Нужно сделать эти оповещения очень маленькими по высоте (и полупрозрачным) ,
при этом не затронув размер кнопок на остальных панелях

SeaMonkey/Mozilla Suite » Заявки на создание\переделку дополнений для Seamonkey » 08-11-2014 14:45:35
- alexalex22
- Replies: 122
Привет .
нужно Menu Editor для seamonkey . https://addons.mozilla.org/en-Us/firefo … nu-editor/
Или каким дополнением заменить ?
CSS-стили » Stylish » 25-09-2014 11:58:55
- alexalex22
- Replies: 2782
Существует расширение SeaTabXPlus для SeaMonkey , добавляющее в закладку кнопку закрыть .
https://forum.mozilla-russia.org/viewtopic.php?id=55506
Нужно совсем убрать + "открыть новую вуладку" ,
и убрать со всех второстепенных закладок X"закрыть вкладку"
Firefox » Вопрос про FireFox 3.6 » 25-09-2014 07:38:23
- alexalex22
- Replies: 2
это не совсем то .
Имеется ввиду
При включённой упрощённой теме Высокий-контраст-чёрной на Windows7 ,
надо сделать доступным для FireFox 3.6 Темы оформления- (Полные Темы трансформировать внешний вид вашего браузера со стилями для оконной рамы, адресной строке, кнопки, вкладки и меню.)
https://addons.mozilla.org/ru/firefox/complete-themes/
Содержание вкладок неважно .
Например если включить на Windows7 тему аэро ,
а потом запустить FireFox 3.6 с установленной на нём темой например NASA Night Launch .
То тема NASA Night Launch будет отображаться нормально ,
даже если во время работы FireFox 3.6 , Я переключу оформление Windows7 на тему упрощённую Высокий-контраст-чёрную ,
тема NASA Night Launch будет отображаться нормально (пока не закрою FireFox 3.6) .
А если включить на Windows7 тему упрощённуюВысокий-контраст-чёрную ,
а потом запустить FireFox 3.6 с установленной на нём темой NASA Night Launch .
То тема [b]NASA Nigh
CSS-стили » Stylish » 25-09-2014 05:47:55
- alexalex22
- Replies: 2782
сработало , Спасибо
CSS-стили » Stylish » 24-09-2014 12:16:33
- alexalex22
- Replies: 2782
Скрыть все: https://forum.mozilla-russia.org/viewto … 423#p80423.
Именно свёрнутую: #moz_tb_collapsed_название-панели{display: none !important}
Новая вкладка: https://forum.mozilla-russia.org/viewto … 72#p563872
Получилось Спасибо
24-09-2014 12:30:22
Это увеличивает кнопки
height: 31px !important;
}
Каким стилем увеличить кнопки исключительно в панели навигации ,
не затрагивая другие панели .
Firefox » Вопрос про FireFox 3.6 » 24-09-2014 10:27:12
- alexalex22
- Replies: 2
Привет .
Пользовался упрощённой темой Высокий-контраст-чёрной на Windows7 , как следствие она распространялась на все программы и на SeaMonkey так'же .
Недавно SeaMonkey автообновился и его окно стало постоянно работать будто стоит тема Аэро на Windows7 (хотя стоит на Windows7 упрощённая чёрная тема) .
На данный момент в справке версия SeaMonkey расписана так -
Mozilla/5.0 (Windows NT 6.1; rv:29.0) Gecko/20100101 Firefox/29.0 SeaMonkey/2.26
Идентификатор сборки: 20140428215944
Вопрос как такое случилось что окно SeaMonkey стало постоянно работать будто стоит тема Аэро на Windows7 (хотя стоит на Windows7 упрощённая чёрная тема) .
Хочу сделать так'же на FireFox 3.6 .
т.е. когда на Windows7 стоит тема упрощённая Высокий-контраст-чёрная ,
В FireFox применить другие темы кроме стандартной не получается .
Но Это как'то удаётся для SeaMonkey/2.26 . Как?
CSS-стили » Stylish » 24-09-2014 09:09:03
- alexalex22
- Replies: 2782
Для SeaMonkey ,
необходимо уменьшить(или удалить) конкретно Эти элементы . 
фота с включенной темой- Metal Lion Sea Monkey 2.0.1.5 
CSS-стили » Stylish » 04-12-2013 08:20:20
- alexalex22
- Replies: 2782
скажите пожалуйста стиль Для SeaMonkey,
способный менять цвет просмотренных ссылок и обычных ссылок .
CSS-стили » Stylish » 04-09-2013 03:59:55
- alexalex22
- Replies: 2782
Привет .
Недавно поставил дополнение TabGroups Manager . Как обычно вышел косяк из'за стиля которым Я давно увеличил кнопки , ну т.е.
крупные кнопки в строке этого дополнения
увеличивают по высоте эту строку (панель групп) , что не есть гуд .
нужен стиль которым можно регулировать размер только этих конкретных кнопок (см.скин.)
+ Стиль Регулирующий размер (высоты) групповых вкладок строки (панели групп) дополнения TabGroups Manager ,
не путать с простыми вкладками что на строке ниже !
Лиса 3.6.28
Firefox » Ищу расширение для Firefox (ищу дополнение) » 13-08-2013 09:18:17
- alexalex22
- Replies: 9815
а можно сделать чтоб полоска была прозрачной? а то белая сильно выделяется на сайтах с тёмным фоном (чтоб остался только ползунок этот и всё)
Очень интересно про прозрачность .
Уже некоторое время пользуюсь полупрозрачными контекстными менюшками .
Если'б Эту технологию (полупрозрачными контекстными менюшками и не только)
и на семёрку присобачить .
Firefox » Ищу расширение для Firefox (ищу дополнение) » 20-07-2013 00:35:26
- alexalex22
- Replies: 9815
Пересел назад с хрома там нашёл такое расширение http://hoverzoom.net/ https://chrome.google.com/webstore/detail/hover-zoom/nonjdcjchghhkdoolnlbekcfllmednbl если наводишь курсор на изображение то он показывает увеличенную версию если изображение сжато есть такое на мозиле?:)
Coolpreviews
https://addons.mozilla.org/ru/firefox/a … lpreviews/
давно им пользуюсь очень удобно .
Работает со всеми сайтами
CSS-стили » Stylish » 19-07-2013 03:38:27
- alexalex22
- Replies: 2782
CSS-стили » Stylish » 13-07-2013 19:47:14
- alexalex22
- Replies: 2782
Спасибо


