Полезная информация
Страницы: 1
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 03-09-2021 17:03:13
- fish08
- Replies: 14139
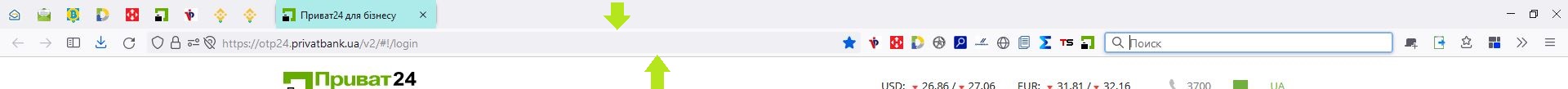
Подскажите, как сделать уже навбар? А именно убрать полоски над и под кнопками. На фото показал

CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 08-06-2020 16:44:08
- fish08
- Replies: 14139
И еще, можно ли кнопки свернуть/развернуть/закрыть сделать уже ?
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 08-06-2020 00:42:46
- fish08
- Replies: 14139
понял, спасибо
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 06-06-2020 23:25:21
- fish08
- Replies: 14139
Привет, как сейчас убрать стрелки прокрутки вкладок право-лево ?
это не работает:
.scrollbutton-down, .scrollbutton-up {
display:none !important;
}
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 24-12-2017 16:30:57
- fish08
- Replies: 14139
fish08 пишетЭто на win10
На win10 кнопки управления окном в [firefox] большие...
fish08 пишетmax-height: 22px !important;
так не годится замените всё на этот код
скрытый текстВыделить кодКод:
#main-window:not([uidensity="touch"]) #TabsToolbar { --tab-min-height: 23px !important; --toolbarbutton-inner-padding: 3px !important; } @media (-moz-windows-compositor) { #titlebar-buttonbox { -moz-box-align: start !important; } #main-window:not([uidensity="touch"]) #titlebar-buttonbox .titlebar-button { margin: 0 !important; padding: 4px 8px !important; } }
То что надо, спасибо
…CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 24-12-2017 14:25:09
- fish08
- Replies: 14139
Ребята, кто шарит проверьте код.
Проблема: верхняя граница вкладок становится не активной (появляется место для перетаскивания). Это на win10, на win7 все норм.
Код:
/*Высота вкладок*/
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: 22px !important;
max-height: 22px !important;
}CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 08-12-2017 22:41:55
- fish08
- Replies: 14139
ширину закрепленных вкладок
Я так делал:
.tab-content[pinned]{
padding: 0 19px !important;
Поддержка пользователей » Заблокировал установку непроверенного дополнения с этого сайта » 05-02-2017 02:13:18
- fish08
- Replies: 1
Вот: https://forum.mozilla-russia.org/viewtopic.php?id=70326
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 06-10-2014 15:55:41
- fish08
- Replies: 14139
Пользуюсь стилем, который уменьшает нав.бар: #nav-bar { height: 19px !important;} , но он сжимает иконки. Как-бы это исправить?
Стиль использую вместе с Classic Theme Restorer. Спасибо.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 01-03-2014 01:50:48
- fish08
- Replies: 14139
Здравствуйте,
подскажите стиль чтобы уменьшеть ширену панели закладок(сделать её уже)для панели навигации гдето находил а для закладок не могу найти(
menupopup[placespopup] { max-width: 300px !important; } Значение сам подбирай
Сustom Buttons » [CB]Автоматически очистить панель поиска после запуска поиска. » 20-12-2013 00:29:10
- fish08
- Replies: 38
fish08 пишетА можно что бы происходил сброс на поисковую систему по умолчанию после подачи поиска?
Выделить кодКод:
// Автоматически очистить панель поиска после запуска поиска + возврат нужного поисковика, от 19.12.2013. .............. (function() { var func = BrowserSearch.searchBar.handleSearchCommand.toString() .replace(/^\s*function.+{/, '').replace(/}\s*$/, ''); var code = ['setTimeout(function() { textBox.value = ""; }, 500);\ \n var searchService = Cc["@mozilla.org/browser/search-service;1"].getService(Ci.nsIBrowserSearchService);\ \n searchService.currentEngine = searchService.getEngineByName("Яндекс");\ '].join(''); func += code; BrowserSearch.searchBar.handleSearchCommand = new Function('aEvent', func ); })();
Спасибо
…Сustom Buttons » [CB]Автоматически очистить панель поиска после запуска поиска. » 19-12-2013 21:00:47
- fish08
- Replies: 38
А можно что бы происходил сброс на поисковую систему по умолчанию после подачи поиска?
Флейм » А как выглядит ваш Firefox (осторожно, трафик)? » 01-09-2013 23:37:21
- fish08
- Replies: 734
Сustom Buttons » Обсуждение кнопок CB » 14-03-2013 22:27:22
- fish08
- Replies: 2158
Ясно, поставил скрипт но кнопка все же лучше работает(поставлю ее если переделаете). Спасибо.
Сustom Buttons » Обсуждение кнопок CB » 14-03-2013 19:46:04
- fish08
- Replies: 2158
Странно но у меня после замены иконка отображается нормально. Может удали все из вкладки инициализации.
может не поняли друг друга. Мне надо чтобы кнопка всегда была нажатой.
Сustom Buttons » Обсуждение кнопок CB » 14-03-2013 13:42:25
- fish08
- Replies: 2158
Замени иконку кнопки.
Иконку поменял но после перезагрузки страницы или браузера она опять не активна..
Сustom Buttons » Обсуждение кнопок CB » 13-03-2013 18:09:55
- fish08
- Replies: 2158
Подскажите как сделать чтобы кнопка Linkification всегда была активной?
Сustom Buttons » [CB]Удалить закладку средним кликом на закладке » 17-10-2012 16:00:50
- fish08
- Replies: 39
а можно чтобы удаление происходило при нажатии ctrl+СКМ ? Или лучше просто клавишей Delete.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-08-2012 23:11:59
- fish08
- Replies: 14139
да при чем тут закрытие вкладок, крестика нет, а три точки есть вот от них и надо избавится
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-08-2012 22:47:02
- fish08
- Replies: 14139
да надо именно точки убрать чтобы продолжалось название (маленький монитор)
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-08-2012 22:06:43
- fish08
- Replies: 14139
voqabuhe спасибо
И еще вопрос: три точки в названии вкладок как убрать (появляются когда открыто много вкладок)?
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-08-2012 20:31:52
- fish08
- Replies: 14139
Подскажите как убрать стрелку (дропмейкер) возле значка в панели поиска.
Страницы: 1


