Полезная информация
Страницы: 1
Разработка » Создание самого простого дополнения с элементом popup » 02-07-2011 12:49:21
- devarts
- Replies: 14
hydrolizer, спасибо за помощь.
У меня еще возникла к вам немного вопросов.
Если вставить iframe, то содержимое во фрейме показывается только один раз, при следующем клике по иконке выскакивает чистое окно.
Как сюда еще прикрепить javascript? И можно ли во XUL вставлять Flash, а именно флеш плеер?
Разработка » Создание самого простого дополнения с элементом popup » 01-07-2011 23:04:48
Разработка » Создание самого простого дополнения с элементом popup » 01-07-2011 14:34:56
- devarts
- Replies: 14
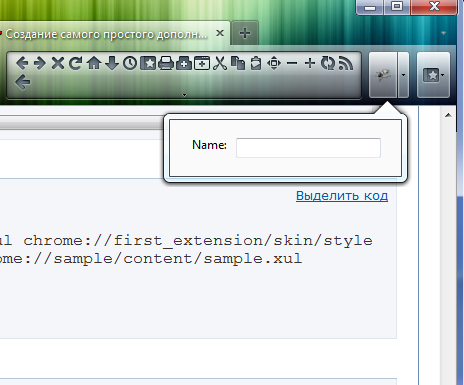
Делал все как вы написали, вот что у меня вышло
Как мне убрать этот набор иконок и поставить свою?
И можно ли все-таки содержимое окна сделать отдельной страницей html ?
Разработка » Создание самого простого дополнения с элементом popup » 01-07-2011 00:19:03
- devarts
- Replies: 14
Немного, не могу понять что имеется ввиду под названием myextension и myext в строчке style chrome://global/content/customizeToolbar.xul chrome://myextension/skin/myext ?
Итак, чтобы было все ясно, то тогда я выложу код:
дерево каталогов:
Код:
/chrome/* /chrome/content/sample.xul /skin/* /skin/icon.jpg /skin/style.css /chrome.manifest /install.rdf
install.rdf
[code]
<?xml version="1.0"?>
<RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:em="http://www.mozilla.org/2004/em-rdf#">
<Description about="urn:mozilla:install-manifest">
<em:id>first@first.first</em:id>
<em:name>first_extension</em:name>
<em:version>1.1</em:version>
<em:description>testing first a simple extension</em:description>
<em:creator>devarts</em:creator>
<em:homepageURL>http://none</em:homepageURL>
<em:iconURL>chrome://skin/icon.jpg</em:iconURL>
<!-- optional items -->
<em:unpack>true</
Разработка » Создание самого простого дополнения с элементом popup » 29-06-2011 22:49:38
- devarts
- Replies: 14
Как тогда сделать panel кнопкой и поставить эту кнопку в панели навигации, т е на уровне строки ввода адреса?
Что в этом коде надо исправить? А то по умолчанию, внизу появляться длинная кнопка. :|
Код:
<?xml-stylesheet href="chrome://global/skin" type="text/css"?>
<window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<button label="Details" type="panel">
<panel id="search-panel">
<label control="name" value="Name:"/>
<textbox id="name"/>
</panel>
</button>
</window>Разработка » Создание самого простого дополнения с элементом popup » 29-06-2011 11:41:40
- devarts
- Replies: 14
то вам надо делать свою реализацию (с нуля, фактически) на основе panel.
Если вас не затруднит, можете чуть подробней написать с примером, или показать похожее расширение.
Разработка » Создание самого простого дополнения с элементом popup » 29-06-2011 02:14:54
- devarts
- Replies: 14
Прочитав большинство тем по созданию расширения\дополнения для Firefox, я не нашел как создать popup окно с кнопкой в панели. Т е мне нужно тестовое дополнение при нажатие на иконку выпадет страница, к примеру popup.html. Чтобы было понятно, что мне надо, я вставляю картинку с тестовым расширением для Оперы. Мне нужно точно такое для Firefox'a. Собственно вопрос, как такое реализовать?
Страницы: 1
