Полезная информация
Обсуждение расширений » Фильтры для расширения Adblock Plus (только для Firefox) » 16-09-2012 16:47:29
- zencd
- Replies: 18029
Опытным путём выяснил что ваш список некорректно запрещает корректные и даже необходимые всплывающие окна для promodj.ru. При отключении списка всё норм.
Пример 1: goto http://djcosmonaut.ru/ Ctrl+F "cosmonaut.promodj.ru" — при клике на эту ссылку блокируется новый таб, совершенно безобидный, ведущий на страницу музыканта
Пример 2: При редактировании сопроводительного текста к своему материалу на promodj блокируется окно с wysiwyg-редактором.
Пример 3: Блокруются новые табы при попытке перехода из flash-плеера promodj. Попробуйте кликнуть на название микса в этом плеере:
http://discomixes.ru/forum/topic.php?forum=14&topic=79&postid=1340643108#1340643108
Началась эта беда несколько недель назад.
Окружение: AdBlock+Chrome, в Firefox та же история.
Разработка » Закрыть таб ровно как это делает Firefox по требованию пользователя » 01-07-2011 20:36:59
- zencd
- Replies: 2
Спасибо, то что нужно!
P.S. На моей машине всё-таки поведение отличется при closeWindowWithLastTab == false
Разработка » Закрыть таб ровно как это делает Firefox по требованию пользователя » 01-07-2011 16:47:08
- zencd
- Replies: 2
Стандартный способ закрыть таб таков:
gBrowser.removeTab(tab)
Однако, если в about:config "browser.tabs.closeWindowWithLastTab" выставлено в "false", то когда пользователь закрывает последний таб, то документ закрывается, но остаётся пустой таб. Функция removeTab же закрывает таб всегда и на последнем табе браузер закрывается.
Хотелось бы в точности воспроизвести поведение лисы в этом вопросе.
Firefox » Как заставить Firefox сохранять mp3 вместо проигрывания? [solved] » 10-07-2010 22:08:44
- zencd
- Replies: 4
Спасибо! Флашгот у меня как раз в наличии.
Firefox » Как заставить Firefox сохранять mp3 вместо проигрывания? [solved] » 10-07-2010 21:43:45
- zencd
- Replies: 4
Вы правы - я недавно установил плагин "VLC Media Player". Сейчас заблокировал его и чёрный экран исчез. Спасибо (-:
А как регулируется будет возникать диалог Open/Save или сразу начнётся скачивание?
Firefox » Как заставить Firefox сохранять mp3 вместо проигрывания? [solved] » 10-07-2010 20:28:04
- zencd
- Replies: 4
Firefox умеет делать три вещи со ссылками на mp3:
- показывать диалог что-сделать-с-файлом,
- проигрывать его своими средствами (чёрный экран без единого органа управления),
- сразу начать скачивать его.
Последнее поведение мне раньше не встречалось, но теперь иногда бывает и так.
Как сделать так чтобы mp3-файл скачивался, а не проигрывался? (С диалогом или без.)
Вот я смотрю какие заголовки возвращает сервер для одного "самоиграющихся" из файлов:
Status: HTTP/1.1 200 OK
Date: Sat, 10 Jul 2010 16:14:00 GMT
Content-Type: audio/mpeg
Connection: close
Server: Jino.ru/mod_pizza
Last-Modified: Fri, 15 Jan 2010 16:13:16 GMT
ETag: "1a9a8bd-18de94f-47d3647f83f00"
Accept-Ranges: bytes
Content-Length: 26077519
Firefox 3.6.6 / WinXP
В "настройках" типа файлов "мп3" вобще нет.
Поддержка пользователей » Firefox скачивает файлы повреждёнными » 13-04-2010 01:51:51
- zencd
- Replies: 6
Роутера (ну того что вайфай раздаёт) нет - комп. соединён с локалкой напрямую по RJ45.
Поддержка пользователей » Firefox скачивает файлы повреждёнными » 13-04-2010 01:15:12
- zencd
- Replies: 6
Не помогла опция (у меня антивируса тоже нет).
А можно как-то диагностировать работу TCP/IP? Ведь есть же у пакетов проверка целостности, должен же кто-то уметь "выругаться" вовремя...
К тому же один мой даунлоад-менеджер тоже стал изредка скачивать с ошибками, чего раньше не бывало. Хром всё ещё держится.
Поддержка пользователей » Firefox скачивает файлы повреждёнными » 12-04-2010 16:25:23
- zencd
- Replies: 6
Да, бывает даже размер не совпадает. Но это редко (хотя западло большое - ведь знает, лиса, какой должен быть размер, а всё молчит).
А тут несколько байт там, несколько сям (размер тот же, diff совсем небольшой) - и архив стабильно битый. И, главное, не было проблемы ещё пять дней назад. Хром качает, Гугл молчит - какая-то невероятная ситуация.
Даунлоад менеджеры же штука не такая удобная и легкая как расш. download statusbar. Пользоваться ими для каждой мелочи (доверия то лисе нет теперь) - я такого не вынесу. И это хорошо что архив ещё может сказать что он битый, а простые файлы не могут.
Поддержка пользователей » Firefox скачивает файлы повреждёнными » 12-04-2010 14:19:26
- zencd
- Replies: 6
Несколько дней назад началось: последняя лиса 3.6.3/WinXP стала скачивать файлы (архивы с обменников ~100MB) повреждёнными (CRC не сходится). Проверил на рабочем профиле, на чистом, на свежескачанной портабл - всё так же повреждает, хотя вчера иногда и без проблем скачивалось.
В Хроме скачал 4 раза (в перемешку с лисой) - без единой ошибки.
Что делать?
удалено
Для начала прочитать правила
Замечание п. 3.8
Sergeys
Скачалось без проблем!
Разработка » Позиционирование детей в контейнере со свойством position:fixed » 07-02-2010 22:43:03
- zencd
- Replies: 1
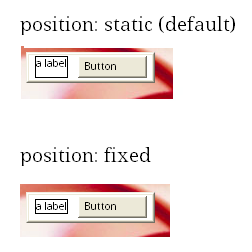
Есть XUL-контейнер hbox. Его дети растянуты по вертикали. Но если я применяю к контейнеру CSS-свойство position:fixed, дети начинают висеть в пространстве:

Как вернуть растянутость (stretch)? (Сохранение position:fixed - обязательно.)
Код:
var box = document.createElement('hbox')
var label = document.createElement('label'); label.textContent = 'a label'
var button = document.createElement('button'); button.textContent = 'Button'
box.appendChild(label)
box.appendChild(button)
css(box, 'position:fixed')
//box.setAttribute('align', 'stretch') // не помогает
for(var i = 0; i < box.childNodes.length; i++) {
css(box.childNodes[i], 'border: 1px solid black')
}
var panel = document.createElement('panel')
panel.appendChild(box)
gBrowser.appendChild(panel)
panel.openPopup(null, '', 700, 100, false, false)Разработка » Возможно ли задать position:absolute для XUL-элементов как в HTML? » 06-02-2010 18:41:34
- zencd
- Replies: 5
О. fixed, оказывается, работает!
Только надо было поймать элемент :-)
Очень жаль, только, что rectangle с HTML перекрывает всё и вся, это портит задумку. Но само перемещение возможно. Спасибо!
Разработка » Возможно ли задать position:absolute для XUL-элементов как в HTML? » 06-02-2010 17:00:46
- zencd
- Replies: 5
-moz-appearance крутил (в none), а namespace существующего элемента вряд ли можно поменять...
Разработка » Возможно ли задать position:absolute для XUL-элементов как в HTML? » 06-02-2010 02:36:58
- zencd
- Replies: 5
Есть элемент с отцом "box". Возможно ли вынуть его из лэйаута изменением CSS-аттрибута position, как это запросто делается в HTML? То есть элемент имеет того же отцы, но позиция и размеры его задются произвольно.
Я делал так, но ничего не помогло:
position: absolute -- ничего не меняется
position: fixed -- элемент вобще исчезает
top, left, width, height прописывал
Я бы мог удалить элемент из отца и прикрепить в нужное место, но это приводит к артефактам, так как к элементу параллельно пытаются доступиться другие расширения.
Разработка » Потеря контекста исполнения в связке AJAX + input stream » 05-02-2010 03:16:22
- zencd
- Replies: 0
В расширении делаю асинхронный POST, но в send() передаю не многомегабайтную строку, а input stream. В результате в лисенере я не могу вызвать ни alert(), ни свои функции - они недоступны:
Error: Component returned failure code: 0x80004005 (NS_ERROR_FAILURE [nsIDOMWindowInternal.alert]
Есть возможность всё-таки использовать инпут стрим?
[code]function get_file_input_stream(file_url) {
var ios = Components.classes["@mozilla.org/network/io-service;1"]
.getService(Components.interfaces.nsIIOService)
var url = ios.newURI(file_url, null, null)
if (!url || !url.schemeIs("file")) throw "Expected a file URL"
var hFile = url.QueryInterface(Components.interfaces.nsIFileURL).file
var istream = Components.classes["@mozilla.org/network/file-input-stream;1"]
.createInstance(Components.interfaces.nsIFileInputStream)
istream.init(hFile, -1, -1, false)
return istream
}
var req = new XMLHttpRequest()
req.open('PO
Разработка » Drag'n'drop локального файла на HTML-страницу в Firefox » 01-02-2010 03:17:34
- zencd
- Replies: 18
Выглядит неплохо (:
А квота на твоём личном аккаунте ЯФ не закончится? Или этот плагин для частного потребления?
Разработка » Drag'n'drop локального файла на HTML-страницу в Firefox » 28-01-2010 16:18:42
- zencd
- Replies: 18
Есть у меня сниппет запускающий программу. Правда, внешнюю:
Код:
var process = Components.classes["@mozilla.org/process/util;1"]
.createInstance(Components.interfaces.nsIProcess);
process.init(launcherLocation);
process.run(false, args, args.length);Возможно, сработает не только для схемы file:// но и для chrome://
Разработка » Drag'n'drop локального файла на HTML-страницу в Firefox » 28-01-2010 06:44:17
- zencd
- Replies: 18
Может потому что эта строчка закомментирована?
//xhr.sendAsBinary()
Или то что эксепшн подавляется...
Вот некий пример кода отправляющий файл. (Код отвечающий за безопасность не нужен.)
http://www.captain.at/ajax-file-upload.php
Там тело POST'а вручную формируется, что довольно правильно.
Разработка » Drag'n'drop локального файла на HTML-страницу в Firefox » 27-01-2010 16:45:15
- zencd
- Replies: 18
Хотел найти а) бесплатный хостинг б) без регистрации в) со стабильным АПИ. Но такого сочетания в природе, кажется, нет (drop.io не отдаёт ссылку на полноформатную картинку). На том, "с горя", и остановился.
Будет интересно узнать о результатах.
UPD. Так весь мой код я выше привёл. Остаётся добавить работу с API через XMLHttpRequest.
Если нужно показать временное окошко как у imageshack, может помочь элемент "panel":
var p = document.createElement('panel')
p.setAttribute('noautohide', true)
p.setAttribute('noautofocus', true)
// здесь добавляются children'ы
p.showPopup(...)
(Не знаю, есть ли в XUL немодальные диалоги.)
Разработка » Drag'n'drop локального файла на HTML-страницу в Firefox » 27-01-2010 15:40:36
- zencd
- Replies: 18
Собственно, я как раз такой и хотел написать.
10 МБ в распакованном виде - это мощщ :-)
А зачем смотреть как работает этот монстр? Ловить drag'n'drop событие просто, как обрабатывать файлы здесь научили, а дальше смотришь как работает Яндекс.Фотки API и по протоколу заливаешь файл посредством XMLHttpRequest. Вот пример каркаса:
[code]var dndtest = {
init : function() {
var appcontent = document.getElementById("appcontent"); // browser
if(appcontent)
appcontent.addEventListener("DOMContentLoaded", dndtest.onPageLoad, true);
},
onPageLoad: function(aEvent) {
var doc = aEvent.originalTarget
var ee = doc.getElementsByTagName('textarea')
for(var i = 0; i < ee.length; i++) {
ee[i].addEventListener('drop', dndtest.onDrop, true)
}
},
onDrop: function(event) {
var xmf = event.dataTransfer.mozGetDataAt ("application/x-moz-file", 0)
Разработка » Как узнать момент когда все остальные расширения загрузились? » 25-01-2010 21:04:28
- zencd
- Replies: 0
Хочется быть самым последним.
Если задача решается другим образом (пересортировкой "очереди", например), буду тоже рад узнать. Поиск не помог.
Разработка » Как учесть ширину скроллбара при позиционировании элемента? [решено] » 22-01-2010 03:20:17
- zencd
- Replies: 2
А вот и ответ подсказали:
doc.defaultView.getComputedStyle(doc.body, "").width
Только документ должен быть "реальным" - тот что идёт по умолчанию при старте не подходит (gBrowser.contentDocument).
UPD. Вот только для разных страниц это значение получается разным. Яндекс "даёт" правильное, Гугл - всегда 16px, а локальная мелкая страничка приводит к аж 56 пикселям.
Разработка » Нужно создать элемент постоянно висящий поверх основного окна Firefox » 21-01-2010 10:42:21
- zencd
- Replies: 12
Оказывается. Метод moveTo() доступен. Но. Не сразу после создания элемента, а лишь после его аттача к браузеру.
Дофига времени убил на то чтобы обойти трудности (с потерей фокуса, мерцанием), а оно эвон как ((-:
Не, я не спамер - хочу чтобы интерфейс занимал как можно меньше места.
Разработка » Нужно создать элемент постоянно висящий поверх основного окна Firefox » 21-01-2010 03:04:26
- zencd
- Replies: 12
Неа. Облом с ним. Хотя в DOM Inspector'е есть! А при вызове - "undefined".
Разработка » Нужно создать элемент постоянно висящий поверх основного окна Firefox » 21-01-2010 02:55:47
- zencd
- Replies: 12
Да уж "не получается" - каждый шаг с трудом достаётся.
Попапы мне не подходят тем что их нельзя передвинуть. Можно только скрыть и снова показать в другом месте, что имеет свои неприятные последствия. Если всё-таки можно передвинуть, буду рад узнать как.
